これから始める Ruby on Rails シリーズRuby on Railsの最初の一歩
はじめに
本当に今更ながらWebアプリを作れるようになるため本腰を上げてRuby on Railsの勉強をはじめました。やろうやろうとは思いつつもrbenvとBundlerを理解してからでないと時期尚早だなと思い、このブログを作ることも兼ねてGruntを題材にrbenvとBundlerについても勉強してきました。デザイナーだけどRuby on Railsも勉強していきたいと思う方には入りやすいやり方だと思います。
今回はrbenvとBundlerを前提に、Railsアプリをブラウザで表示するまでを進めたいと思います。rbenvとBundlerについてはJekyll × Gruntでブログを作ってみた:環境構築編を参考にしてください。どちらもインストールされている前提で進めます。
プロジェクトディレクトリの作成
まずはディレクトリを作りましょう。作成したら対象ディレクトリに移動します。ディレクトリ名は何でも構いません。
$ mkdir rails.example
$ cd rails.example
Rubyバージョンの固定
このサンプルプロジェクトで利用するRubyのバージョンをrbenvを使い指定します。
$ rbenv local 2.1.0
Gemのパッケージ管理
railsを含むGemのパッケージを管理するためbundlerを使います。 パスを指定してプロジェクトディレクトリ内にパッケージを保存したいのでGemfileから作成します。
$ bundle init
Gemfileの修正
railsのコメントアウトだけ消して保存します。
# A sample Gemfile
source "https://rubygems.org"
gem "rails"
パスを指定してGemパッケージのインストール
railsをパス付き$ bundle install --path vendor/bundleでvendor/bundleにインストールします。
$ bundle install --path vendor/bundle
Fetching gem metadata from https://rubygems.org/...........
Resolving dependencies...
Installing rake 10.3.2
Installing i18n 0.6.11
...
Installing sprockets-rails 2.1.4
Installing rails 4.1.5
Your bundle is complete!
It was installed into ./vendor/bundle
ここまでで、bundlerでパッケージ管理した状態のrailsを用意できました。
Railsアプリの作成
さらにbundlerを使ってrailsアプリを作ります。現在のディレクトリにRailsアプリを上書きします。Gemfileを上書きするか聞かれますが、上書きしちゃいます。
$ bundle exec rails new . --skip-bundle
Railsサーバーの起動
それではサーバーを起動してブラウザで見てみましょう。 起動時にネットワークについて聞かれますが、許可します。

$ bundle exec rails server
ブラウザで確認
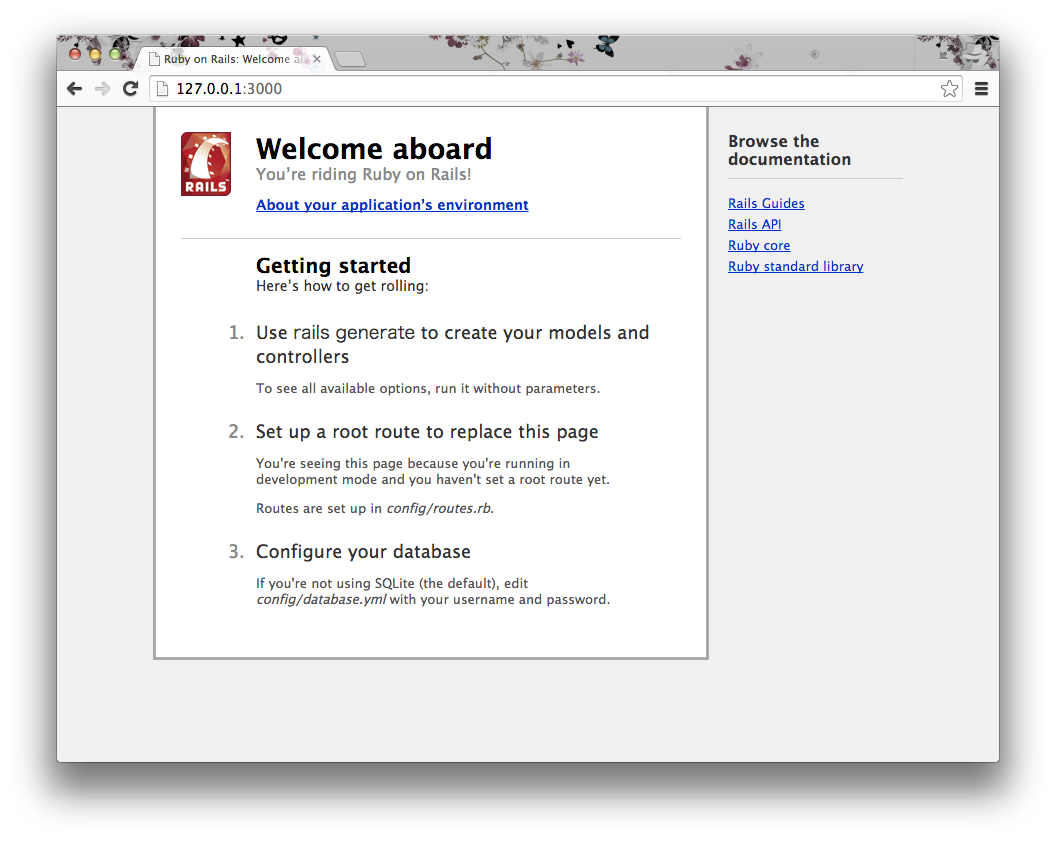
http://127.0.0.1:3000/にアクセスします。 以下のように表示されれば成功です。

今回はここまで。