blog
画像の読み込みにどれぐらい時間がかかっているかヒートマップ表示できるChrome拡張機能「Perfmap」
この記事は書かれてから1年以上経過しており、内容が古い場合があります。
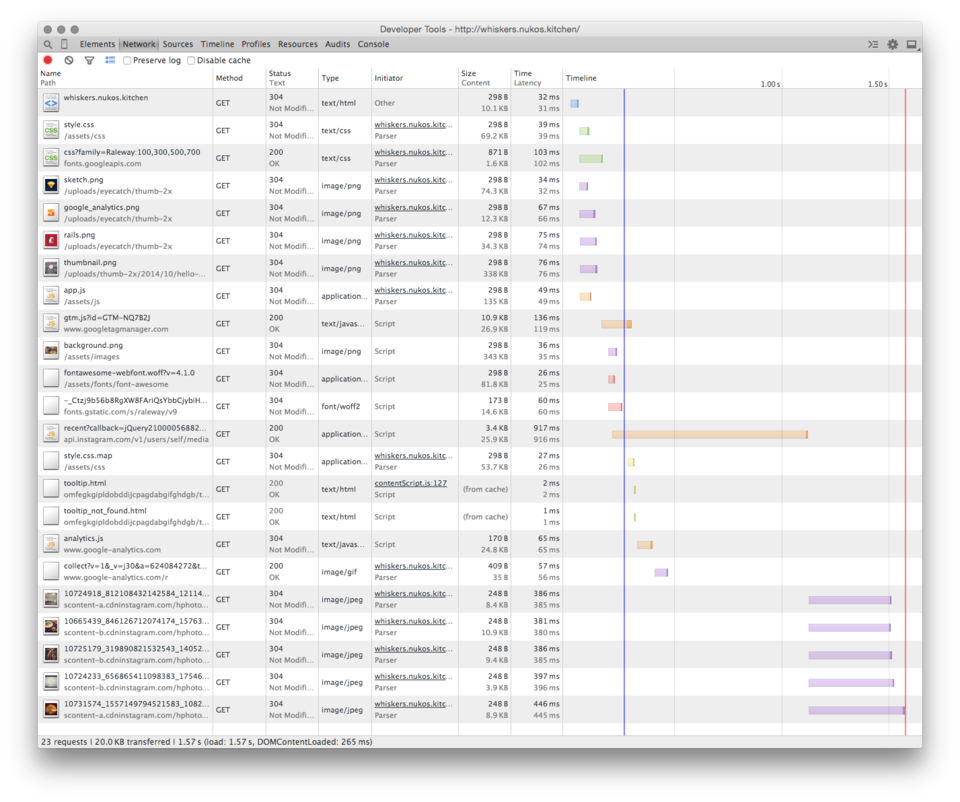
ウォーターフォールチャート
ウォーターフォールチャートは細かくチェックしたい場合には便利ですが、どの画像がどのぐらい遅いのかなどイメージがつかみにくく、お客さんにイメージをつかんでもらうにも見せ方を工夫しなければいけません。

Chrome拡張機能:Perfmap
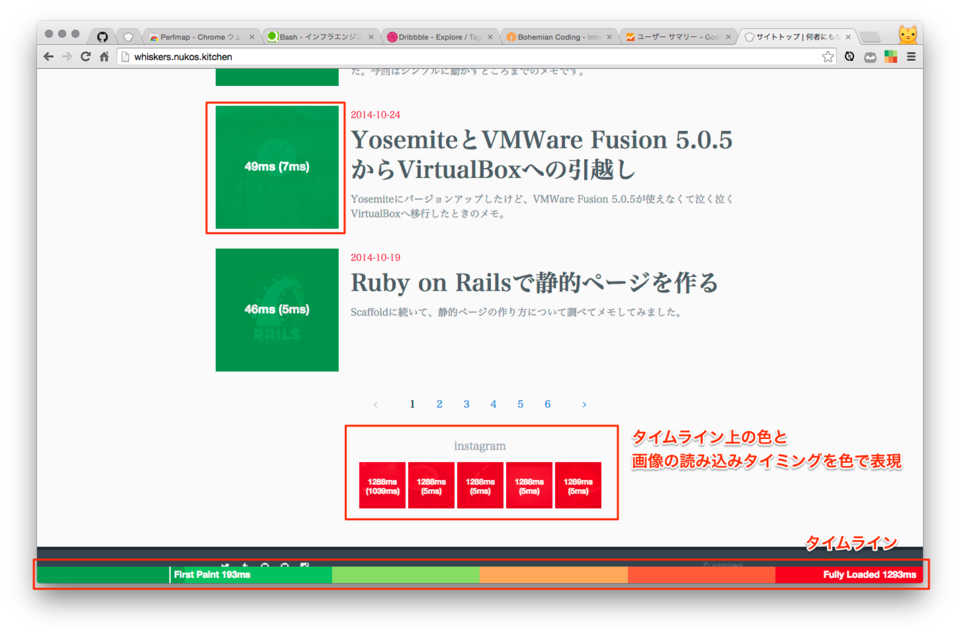
そこで便利なのがChome拡張機能のPerfmap。Resouce Timing APIを使い画像の表示タイミングを計測し実際のWebサイトにオーバーレイしてヒートマップを表示してくれます。
Heatmap of resources loaded in the browser using the Resource Timing API
ヒートマップ表示
どの画像のロードが遅いのか簡単に特定できる。

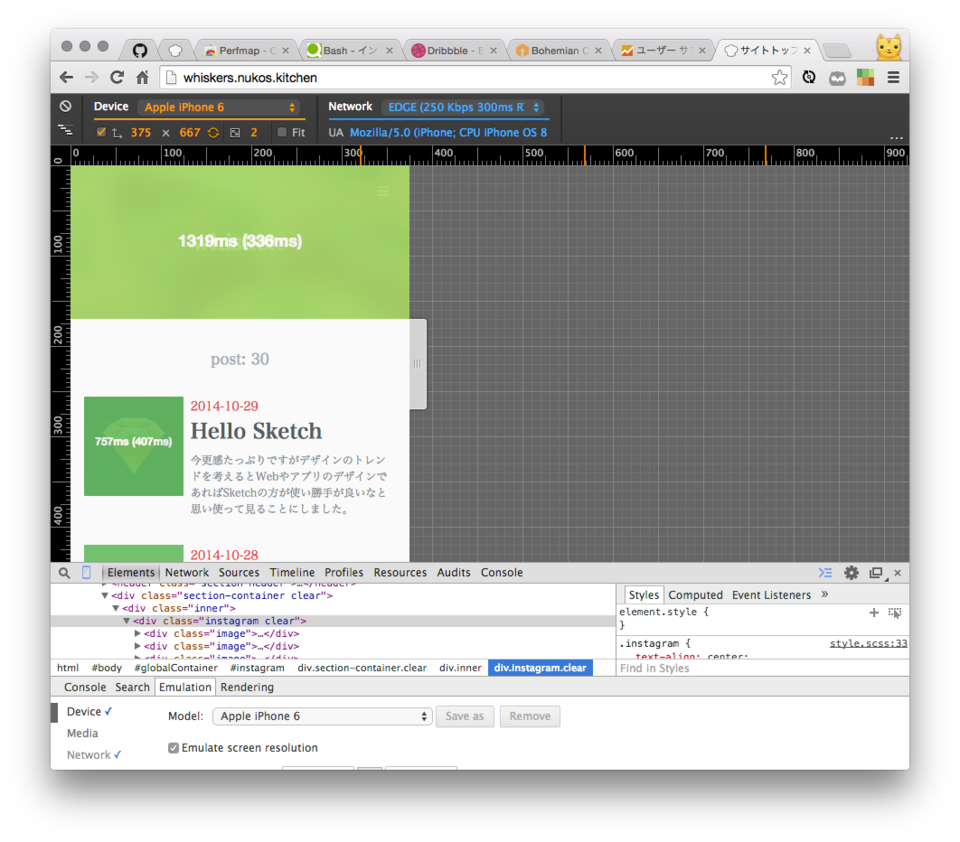
Chromeのネットワークエミュレート機能と合わせて使う
Chromeのネットワークエミュレート機能とPerfmapを合わせて使うとさらに便利。3G回線をエミュレートして各画像のロード時間もチェックできます。実際にユーザーが訪問したときに重要な画像のロードが遅く機会損失になっているとか、数値だけではわからない体感的なパフォーマンスをチェックするのに便利です。

短めですがここまで。
ではでは。