BourbonプロジェクトのBittersをとりあえず試してみる
はじめに
レスポンシブデザインのタイポグラフィについて、しっかり事前に設計しておかないとスパゲッティ状態になるなぁとしみじみと感じていて、とりあえず色々と試してみようと思い、BourbonプロジェクトのBittersを試してみることにした。
Bourbonとは
BourbonはSassの軽量 Mixinライブラリ。 同じようなものでCompassがあるが開発が停止していたりと重い腰を上げて少し前からBourbonを使うようになった。何ができるかはDocumentを参照。
Bittersとは
BittersはBourbonプロジェクトのために作られたベーススタイル(Scafoold styles)。Bittersを読み込むだけで、整理されたベーススタイルを提供してくれる。
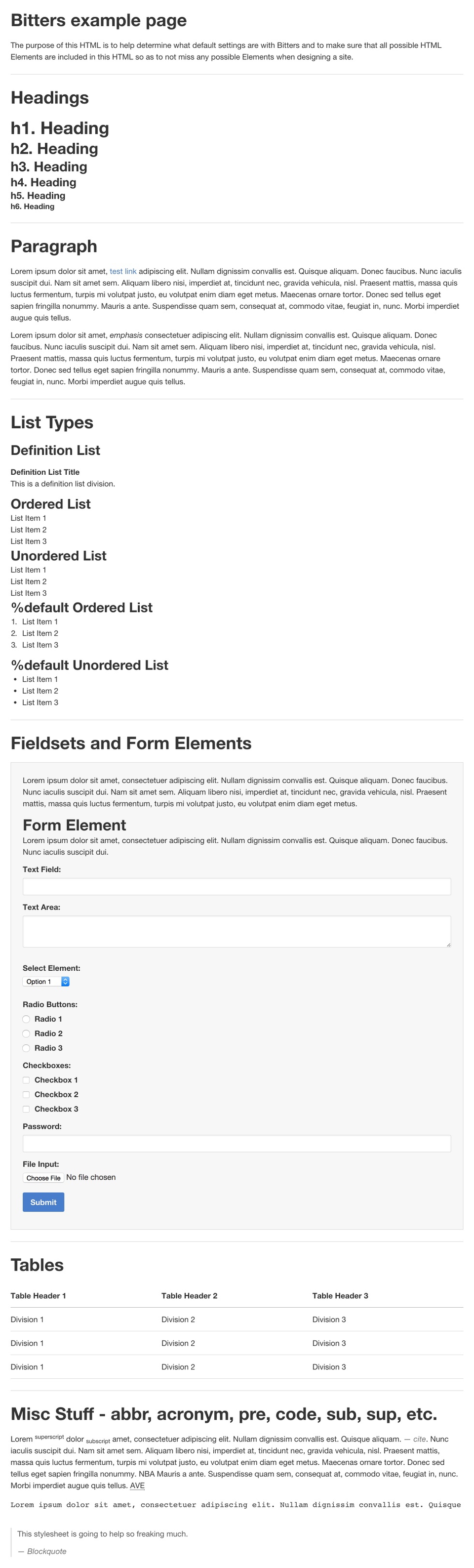
Bittersのベーススタイルイメージ

今回はとりあえずインストールしてブラウザに表示してみる。
インストール
rbenvとbundlerを使うけどNon-Rails Appな環境を作ります。もっと簡単に使いたい場合は公式のインストール方法をそのまま使えばOK。
ディレクトリを作る
適当にディレクトリを作ってRubyのバージョン指定とGemfileを作る
$ mkdir example.bitters.bourbon
$ cd example.bitters.bourbon
$ rbenv local 2.1.0
$ bundle init
Gemfile
$ vi Gemfileでsass, bourbon, bittersを追記する。
source "https://rubygems.org"
gem "sass"
gem "bourbon"
gem "bitters"
インストールの実行
インストールは$ bundle execを省略できるようにしているのでこちらの記事を参考にオプションの--pathと--binstabsを指定して実行する。
$ bundle install --path=vendor/bundle --binstubs=vendor/bin
Fetching gem metadata from https://rubygems.org/.............
Resolving dependencies...
Installing sass 3.4.7
Installing thor 0.19.1
Installing bourbon 4.0.2
Installing bitters 0.10.1
Using bundler 1.7.3
Your bundle is complete!
It was installed into ./vendor/bundle
bourbon,bittersのインストール
Gemのインストールは前の項で済んでいるけど、Non-RailsアプリなのでBourbonとBittersのファイルをパスの通る場所に置かないといけない。今回SCSSをscss/内に置くので、BourbonとBittersも--pathを指定して同じ階層にインストールする。
$ mkdir scss/
$ bourbon install --path scss/
Bourbon files installed to scss/bourbon/
$ bitters install --path scss/
Bitters files installed to scss/base/base
Bittersを試す
scss/フォルダにstyle.scssファイルを作ってBourbonとBittersを@importします。あとは適当に指定して保存。
@import "bourbon/bourbon";
@import "base/base";
body
{
padding: 10%;
background: #eee;
}
また、表示用のHTMLもタイポグラフィがわかるように適当にHeadingやParagraphを指定しておきます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title</title>
<link href="css/style.css" rel="stylesheet" type="text/css">
</head>
<body>
<h1>Bitters</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras bibendum rutrum laoreet. In tempor commodo eleifend. Nullam id velit euismod, feugiat diam sed, finibus ex. Aenean blandit malesuada dolor sit amet vehicula. Donec sagittis dolor gravida cursus venenatis. Donec suscipit magna tincidunt gravida viverra. Maecenas sed metus at lorem ornare volutpat id non nulla. Aliquam gravida mauris et nisl hendrerit, quis fermentum ipsum dignissim. Aliquam lectus dui, hendrerit a lobortis in, rhoncus nec nisl. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec vitae sem mollis, accumsan felis non, suscipit ex. Nunc vehicula orci eget gravida condimentum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras bibendum rutrum laoreet. In tempor commodo eleifend. Nullam id velit euismod, feugiat diam sed, finibus ex. Aenean blandit malesuada dolor sit amet vehicula. Donec sagittis dolor gravida cursus venenatis. Donec suscipit magna tincidunt gravida viverra. Maecenas sed metus at lorem ornare volutpat id non nulla. Aliquam gravida mauris et nisl hendrerit, quis fermentum ipsum dignissim. Aliquam lectus dui, hendrerit a lobortis in, rhoncus nec nisl. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec vitae sem mollis, accumsan felis non, suscipit ex. Nunc vehicula orci eget gravida condimentum.</p>
<h2>hedding 2</h2>
<h3>heading 3</h3>
<h4>heading 4</h4>
<h5>heading 5</h5>
<p><input type="text" value="test" /></p>
<ul>
<li>AAA</li>
<li>BBB</li>
</ul>
</body>
</html>
Sassの実行
コンパイルされるCSSをcss/に保存するよう$ sass -watchを実行します。
$ sass --watch scss:css
プレビュー
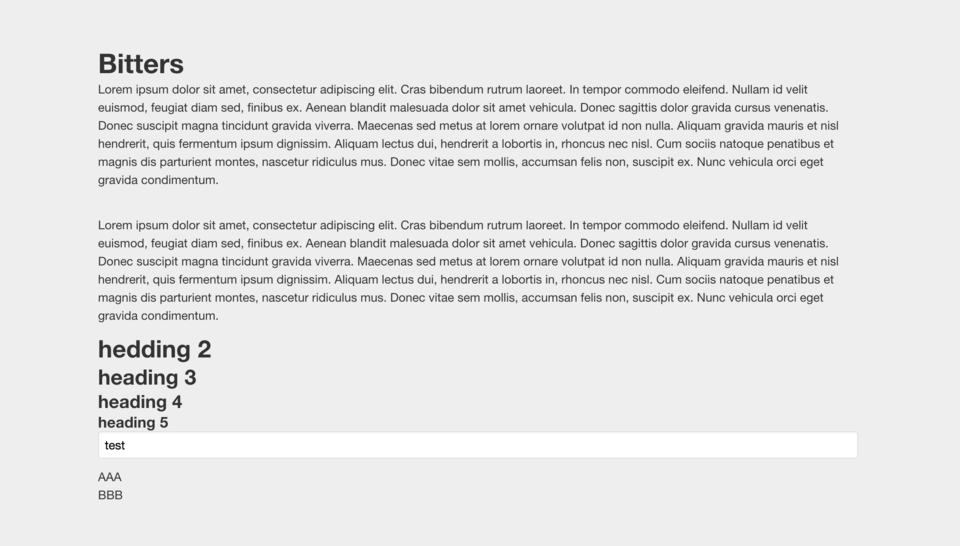
ほんとシンプルなWebページを作るだけであれば、これだけで十分なくらい整っています。日本語の場合にどう表示されるかそのうち試そうと思います。

まとめ
冒頭のレスポンシブデザインのタイポグラフィについてはBittersよりRefillsの仕事だってことに今更気づいた。RefillesのType Systemsが参考になりそうなので、そのうち調べようと思う。