Tessel で遊ぶ シリーズTesselで遊ぶ:HELLO, (PHYSICAL) WORLD!
IoTって流行ってますよね。Apple Watchもそうですが画面の中だけで完結していた時代ももうすぐ終わりを迎えそうなのでデザイナーと言えど静観していられないなと思い、Tesselというデバイスを購入してみました。このシリーズではTesselに関して勉強したこと、試したことをメモしていきたいと思います。
Tesselとは
Tesselはウェブデベロッパー向けに作られたマイコンボードです。マイコンを使ってセンサー類を操作するには本来は電子回路に関する知識が必要になりますが、TesselはJavascriptでセンサーやカメラなどのモジュールにアクセスできWi-Fiがビルトインされているのでネットワークに容易に接続できます。ウェブデベロッパーやデザイナーがIoTにチャレンジする一歩としてはとても良い製品だと思います。

モジュール
Tesselには4つのモジュールポートがあり、これには専用のTesselモジュールを挿すことで各種センサーやカメラなどを扱えるようになります。モジュールは公式モジュールの他にコミュニティで作られたものがあります。

公式モジュール
- 加速度センサー
- 環境センサー(光・音)
- オーディオ
- Bluetooth
- カメラ
- 温度センサー
- DIYモジュール
- GPRS(海外携帯のパケット通信規格)
- GPS
- 赤外線センサー
- MicroSD Card
- 中継器
- RFID
- サーボ機構
コミュニティで作られたモジュール
様々なモジュールが用意されておりこれがJavascriptで操作できるとなると創作意欲がわきますね。
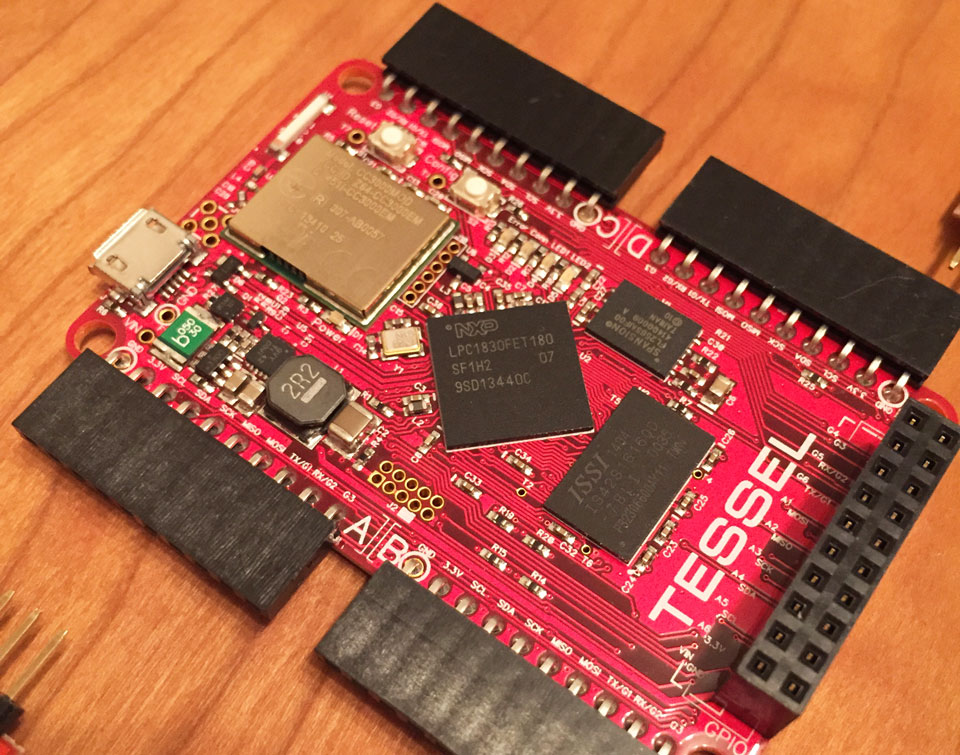
Tessel本体に付いている主なもの
Tessel本体には主に以下のものが付いています。詳しい説明はこちらPHYSICAL OVERVIEWを参照してください。
- モジュールポート(4つ)
- GPIO
- マイコン(LPC1830)
- メモリ 32MB RAM
- ストレージ 32MB Flash
- ステータス・デバッグ LED
- Wi-Fiアンテナ
- マイクロUSBポート(電源、PCとの接続)
- リセットボタン
- Wi-Fi設定ボタン
電源について
Tesselは電源供給にはMicro-USBポートを使いUSBポートから供給される5Vの電源を前提に設計されています。Micro-USBケーブルに繋がるものであればバッテリーパックや類似するもので動作させることができます。またバッテリーを取り付けることもできます。
必要な知識
Tesselはnode.jsベースのJavascript環境を使います。node.js環境を作れてJavascriptが書ければ最低限のサンプルを動かすことはできるはずです。node.jsの環境を作るのが難しいと感じる方もいるかもしれませんが、これを期にチャレンジしてみてはどうでしょうか。
Tesselを購入するには
Tesselはスイッチサイエンスで購入できます。Tessel 2(次期バージョン)の予約も始まっていますが、日本国内で試せるのはまだ先になると思うので今のところはTessel 1で十分だと思います。本体の在庫数はあまり無いようなのでチャレンジしたい方はお早めに。
私はTessel本体(メインボード)と環境センサと気候センサーの2つのモジュールを購入しました。
合計で16,200円、安くはないですが手の出ない値段ではありません。
Tesselを動かす環境を用意する
Tesselが届いたので早速チュートリアルを試してみます。環境を作るためにTerminal.app(Mac)を開きます。Mac以外の環境の場合、チュートリアルのLinuxまたはWindowsの項を確認してください。
node.js環境を作る
まずは、node.jsをインストールします。公式サイトからインストーラーを使うかHomebrewからインストールできます。node.jsをインストーラーでインストールした場合は以下の項を飛ばしてください。
デザイナーの方でTerminal(黒い画面)について事前に勉強したい方はこちらの記事をどうぞ。
Homebrewの場合
Homebrewをインストールします。
$ ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
Homebrewがインストールできたらnode.jsをインストールします。
$ brew install node
環境が準備できたらTessel本体とMacをMicro-USBケーブルでつなぎます。
Tessel コマンドラインツールのインストール
Tesselをコマンドラインから操作するためのツールをnpm(Node Package Manager)を使ってインストールします。
$ npm install -g tessel
インストールが完了したらTessel本体のファームウェアをバージョンアップします。Tessel本体とMacがMicro−USBでつながれていることを確認してください。
$ tessel update
コマンド1つでファームウェアをアップデートできるなんて簡単すぎますね。
これでTesselを動かす環境が整いました。
HELLO, (PHYSICAL) WORLD!(動かしてみる)
チュートリアルのサンプルを使いLEDを点滅させてみます。Tesselのプログラムはローカル環境にJavascriptで書かれたプログラムファイルを作り、Tesselコマンドでプログラムを走らせます。
準備
ディレクトリを作り、プログラムを作成する準備を行います。
$ mkdir blinky.tessel
$ cd blinky.tessel
$ npm init -y
author: Nuko's Kitchen
Wrote to /Users/nukos/Projects/blinky.tessel/package.json:
{
"name": "start.tessel",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "Nuko's Kitchen",
"license": "ISC"
}
サンプルファイルを作る
チュートリアルの通りにファイルを作成します。
// Tesselのためのライブラリを読み込みます。
var tessel = require('tessel');
// ランプにつながっている端子のモードを出力に設定します。
// これらの値を真にすると、出力はHighになります。
// 偽にすると、出力はLowになります。
var led1 = tessel.led[0].output(1);
var led2 = tessel.led[1].output(0);
setInterval(function () {
console.log("I'm blinking! (Press CTRL + C to stop)");
// ランプの状態を反転します。
led1.toggle();
led2.toggle();
}, 100);
保存してコマンドを走らせてみます。
$ tessel run blinky.js
TESSEL! Connected to TM-00-04-f000da30-00714741-323565c2.
INFO Bundling directory /Users/nukos/Projects/start.tessel
INFO Deploying bundle (4.50 KB)...
INFO Running script...
I'm blinking! (Press CTRL + C to stop)
I'm blinking! (Press CTRL + C to stop)
I'm blinking! (Press CTRL + C to stop)
...
無事LEDが交互に光っていますね。Tesselが動かせるようになりました。 次回はモジュールを使ってセンサーの値をごにょごにょしてみたいと思います。
次回:Tesselで遊ぶ:気候モジュールのサンプルコードを動かしてみる
参考
シリーズ
- Tesselで遊ぶ:HELLO, (PHYSICAL) WORLD!
- Tesselで遊ぶ:気候モジュールのサンプルコードを動かしてみる
- Tesselで遊ぶ:Wi-Fiにつないでみる
- Tesselで遊ぶ:主なコマンドとスクリプトをフラッシュメモリへ書き込む
- Tesselで遊ぶ:Tesselからツイートできなかった話