これからはじめる Gulp シリーズこれからはじめるGulp(5):gulp-connectモジュールを使ったLiveReload
はじめに
この記事はGulp.js(全俺) Advent Calendar 2014です。
前回のこれからはじめるGulp(4):gulp-connectモジュールを使ったローカルサーバの起動でgulp-connectを使ったローカルサーバを起動できました。今回はgulp-connectのLiveReload機能を使いファイルの変更に合わせてブラウザをリロードさせます。
gulp-connectのLiveReload
LiveReloadを行うにはgulp-connectにオプションを追加してブラウザにLiveReload用のプラグインをインストールします。
LiveReloadを有効化する
serveタスクのオプションでLiveReloadを有効化(livereload: true)します。
//server
gulp.task('serve', function(){
connect.server({
root: './prod',
livereload: true
});
});
SCSSやHTMLの変更に合わせてリロードする
有効化に加えて、sass, copyタスクの処理後にリロードを行うようstreamに.pipe(connect.reload())を追加します。
//sass
gulp.task('sass', function(){
gulp.src('./src/scss/*.scss')
.pipe(sass())
.pipe(gulp.dest('./prod/css'))
.pipe(connect.reload()); //←
});
//copy
gulp.task('copy', function(){
gulp.src('./src/*.html')
.pipe(gulp.dest('./prod'))
.pipe(connect.reload()); //←
});
これで、SCSSが変更されCSSがprod/cssに保存された時とHTMLがprodにコピーされたときLiveReloadが行われます。
LiveReloadの確認
gulpを実行してLiveReloadが起動しているか確認します。
$ gulp
[15:14:03] Using gulpfile ~/Projects/test.io/vccw/www/wordpress/wp-content/themes/test.io/gulpfile.js
[15:14:03] Starting 'sass'...
[15:14:03] Finished 'sass' after 5.85 ms
[15:14:03] Starting 'copy'...
[15:14:03] Finished 'copy' after 1.58 ms
[15:14:03] Starting 'watch'...
[15:14:03] Finished 'watch' after 7.64 ms
[15:14:03] Starting 'serve'...
[15:14:03] Finished 'serve' after 12 ms
[15:14:03] Starting 'default'...
[15:14:03] Finished 'default' after 6.61 μs
[15:14:03] Server started http://localhost:8080
[15:14:03] LiveReload started on port 35729
最後の行LiveReload started on port 35729のようになっていれば正しく動いています。 35729のportはgrunt-contrib-connect等と共通なので、同時に実行できないことに注意してください。オプションで変更することはできます。
ブラウザ拡張機能
LiveReload用のブラウザ拡張機能をインストールします。対応ブラウザはSafari, Chrome, Firefoxです。こちらのInstalling extensionsの項から必要なものをインストールしてください。
Chrome版 LiveReload Extension
Chorme版は拡張機能メニューにアイコンが表示されます。少々見にくいのが難点ですが真ん中のぽちが黒塗りになっていればブラウザ側のLiveReloadが有効になっています。
| OFF | ON |
|---|---|
 |  |
これで、CSSやHTMLが変更されたときにリロードが行われるはずです。
LiveReloadを確認する
$ gulpを実行し、style.scss, index.htmlを適当に変更して保存します。HTMLファイルを変更するとページ全体がリロードされますが、CSSの場合はリロードされません。これは更新されていないわけではなく、色などを変えるとリロードされていないのに色が変わると思います。
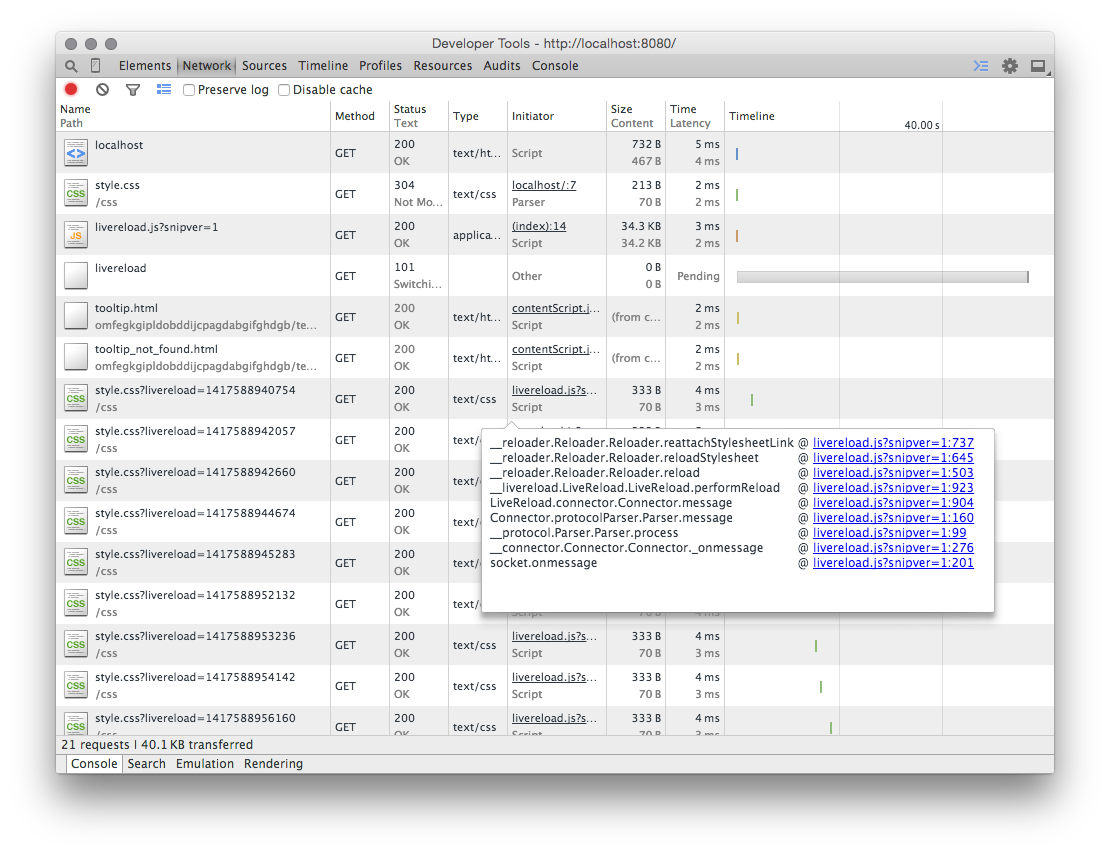
Chrome DevToolsでElementやNetworkを表示しながらファイルを変更してみるとlivereload.jsというJavaScriptがCSSだけを更新してくれているのでページ全体のリロードは不要のようです。
<link rel="stylesheet" href="http://localhost:8080/css/style.css?livereload=1417588994539">

これでLiveReloadもできるようになり、最低限必要な機能の設定方法について理解できました。 明日はgulp-plumberとgulp-notifyを使ったデスクトップ通知について勉強します。
シリーズ
- これからはじめるGulp(0):アドベントカレンダースケジュール
- これからはじめるGulp(1):bundler, rbenv, nodebrewでGulp環境を作ってみる
- これからはじめるGulp(2):gulp-sassを使ってSCSSをコンパイルするタスクを作ってみる
- これからはじめるGulp(3):gulp.watchでファイルの変更を監視しタスクを実行する
- これからはじめるGulp(4):gulp-connectモジュールを使ったローカルサーバの起動
- これからはじめるGulp(5):gulp-connectモジュールを使ったLiveReload
- これからはじめるGulp(6):gulp-plumberとgulp-notifyを使ったデスクトップ通知
- これからはじめるGulp(7):require-dirモジュールを使ったタスク単位のファイル分割
- これからはじめるGulp(8):delモジュールとvinyl-pathsモジュールを使ったファイルの削除
- これからはじめるGulp(9):Ruby版Sassが使えるgulp-ruby-sassへの乗り換え
- これからはじめるGulp(10):deprecatedになっていたgulp-connectからgulp-webserverへ乗り換える
- これからはじめるGulp(11):ブラウザ間でスクロールやクリック操作を同期できるBrowserSync
- これからはじめるGulp(12):gulp-imageminプラグインを使ったJPEG,PNG,GIF,SVGの最適化
- これからはじめるGulp(13):gulp-changedプラグインで変更されたファイルだけを処理させる
- これからはじめるGulp(14):gulp-cachedプラグインで変更されたSCSSファイルだけを処理させる
- これからはじめるGulp(15):gulp-responsiveプラグインを使ったレスポンシブイメージ作成の自動化
- これからはじめるGulp(16):gulp-image-resizeプラグインを使ってサムネイルやレスポンシブイメージを作る
- これからはじめるGulp(17):SketchTool(Sketch 3 command line tool)を使ったアートボード・スライスの書き出しとgulp-execプラグインを使ったSketchtoolの呼び出し
- これからはじめるGulp(18):SketchToolで何ができるのかコマンドと主要なオプションを使ってみる
- これからはじめるGulp(19):gulp-sketchとgulp-execを使ったSketch 3デザインデータの画像書き出し
- これからはじめるGulp(20):Node.jsのChild Processモジュールを使ってgulpからjekyllのbuildコマンドを実行する
- これからはじめるGulp(21):gulp-awspublishプラグインを使ったAmazon S3への静的Webサイトパブリッシュ
- これからはじめるGulp(22):gulp-iconfontとgulp-sketchを使ったアイコンフォント作成の自動化
- これからはじめるGulp(23):gulp-consolidateでgulp-iconfontで作ったアイコンフォントのシンボル一覧HTMLを作る
- これからはじめるGulp(24):gulp.spritesmithプラグインでSpriteイメージを作る
- これからはじめるGulp(25):Hologramとgulp-hologramでスタイルガイドを作る
- これからはじめるGulp(26):Sketch3のサブディレクトリ書き出しに対応したgulp-sketchを試す