これからはじめる Gulp シリーズこれからはじめるGulp(25):Hologramとgulp-hologramでスタイルガイドを作る
はじめに
この記事はGulp.js(全俺) Advent Calendar 2014です。
前回のこれからはじめるGulp(24):gulp.spritesmithプラグインでSpriteイメージを作るでSpriteイメージを作りました。今回はgulp-hologramプラグインとスタイルガイドジェネレータのHologramを使ってスタイルガイドを作ってみたいと思います。
Hologramについて
HologramはRuby環境で動くスタイルガイドジェネレータです。Hologramは独自のテンプレートを使ってスタイルガイドをカスタマイズすることができます。スタイルガイドジェネレータには他にもStyleDoccoやKnyle Style Sheetsがあります。
Ruby環境の準備
Gemfileにgem "hologram"を追記して$ bundle installを済ませます。
source "https://rubygems.org"
gem "sass"
gem "hologram"
HologramをGulpで使う
こちらHologramをGulpで使うためにgulp-hologramを使います。
gulp-hologramのインストール
$ sudo npm install gulp-hologram --save-dev
gulp-hologram@1.2.0 node_modules/gulp-hologram
├── path@0.4.9
├── which@1.0.8
├── stream@0.0.2 (emitter-component@1.1.1)
├── plexer@0.0.3 (readable-stream@1.0.33)
└── gulp-util@2.2.20 (lodash._reinterpolate@2.4.1, minimist@0.2.0, vinyl@0.2.3, chalk@0.5.1, through2@0.5.1, lodash.template@2.4.1, multipipe@0.1.2, dateformat@1.0.11)
gulp-ruby-sassのインストール
合わせてgulp-ruby-sassもインストールします。
$ sudo npm install gulp-ruby-sass --save-dev
Password:
gulp-ruby-sass@0.7.1 node_modules/gulp-ruby-sass
├── dargs@0.1.0
├── each-async@0.1.3
├── slash@0.1.3
├── win-spawn@2.0.0
├── chalk@0.5.1 (escape-string-regexp@1.0.2, ansi-styles@1.1.0, supports-color@0.2.0, has-ansi@0.1.0, strip-ansi@0.3.0)
├── glob@4.3.2 (inherits@2.0.1, inflight@1.0.4, once@1.3.1, minimatch@2.0.1)
├── gulp-util@3.0.1 (lodash._reinterpolate@2.4.1, minimist@1.1.0, vinyl@0.4.6, through2@0.6.3, dateformat@1.0.11, multipipe@0.1.2, lodash@2.4.1, lodash.template@2.4.1)
└── gulp-intermediate@3.0.1 (rimraf@2.2.8, uuid@1.4.2, mkdirp@0.5.0, through2@0.5.1, gulp-util@2.2.20)
SCSSを用意する
簡単に下記のようなディレクトリ構造でSCSSファイルを用意します。
./
├── dst
│ └── css
└── src
└── _scss
└── style.scss
style.scssはコンパイルされdst/css/style.cssとなります。
サンプル
style.scssに下記のようなスタイルを用意します。コメントを使いスタイルガイドを定義します。コメント内はYAMLセクションでタイトルや名前、カテゴリを設定できます。また、YAMLセクション以降はMarkdownを使って任意のテキストやHTMLサンプルを加えます。\`\`\`はシンタックスハイライトの関係でこうなってしまっていますが\を抜いて使ってください。
/*doc
---
title: Alert Component
name: alert-component
category: Component
---
任意のテキスト
\`\`\` html_example
<div class="component-alert">
<h2 class="alert-title">Title</h2>
<p class="alert-text">comments</p>
</div>
\`\`\`
### オプション見出し
任意のテキスト
*/
.component-alert {
margin-top: 1em;
box-shadow: 0 0 3px rgba( 0, 0, 0, .2 );
border-radius: 2px;
.alert-title {
margin: 0;
padding: 1em;
font-size: 1em;
color: #333;
background: #eee;
}
.alert-text {
margin: 0;
padding: 1em;
background: #fff;
}
}
スタイルガイドのテンプレートを作る
hologram initを使ってスタイルガイドのテンプレートを作ります。このテンプレートは予めHologramに含まれているものでとても簡単なテンプレートです。
$ bundle exec hologram init
Created the following files and directories:
hologram_config.yml
doc_assets/
doc_assets/_header.html
doc_assets/_footer.html
このコマンドでコンフィグ用のhologram_config.ymlと2つのHTMLが作られ、HTMLを含んでいるdoc_assetsがテンプレートディレクトリとなります。このディレクトリ名はhologram_config.ymlで自由に変えることができます。
コンフィグファイル
hologram_config.ymlには対象となるCSSファイルへのパスや出力先のパスをyaml形式で指定します。
# Hologram will run from same directory where this config file resides
# All paths should be relative to there
# The directory containing the source files to parse recursively
source: ./sass
# The directory that hologram will build to
destination: ./docs
# The assets needed to build the docs (includes header.html,
# footer.html, etc)
# You may put doc related assets here too: images, css, etc.
documentation_assets: ./doc_assets
# Any other asset folders that need to be copied to the destination
# folder. Typically this will include the css that you are trying to
# document. May also include additional folders as needed.
dependencies:
- ./build
# Mark which category should be the index page
# Alternatively, you may have an index.md in the documentation assets
# folder instead of specifying this config.
index: basics
これを環境に合わせて以下のように変更します。
# Hologram will run from same directory where this config file resides
# All paths should be relative to there
# The directory containing the source files to parse recursively
source: ./src/_scss
# The directory that hologram will build to
destination: ./docs
# The assets needed to build the docs (includes header.html,
# footer.html, etc)
# You may put doc related assets here too: images, css, etc.
documentation_assets: ./doc_assets
# Any other asset folders that need to be copied to the destination
# folder. Typically this will include the css that you are trying to
# document. May also include additional folders as needed.
dependencies:
- ./dst/css
# Mark which category should be the index page
# Alternatively, you may have an index.md in the documentation assets
# folder instead of specifying this config.
index: index
テンプレートファイル
_header.htmlと_footer.htmlは簡単なHTMLとERBでできています。
<!doctype html>
<html>
<head>
<title>a brand new styleguide: <%= title %></title>
<link rel="stylesheet" href="./your_stylesheet_here.css">
</head>
<body>
<div>
<nav>
<ul>
<% @categories.each do |category, file_name| %>
<li><a href="<%= file_name %>"><%= category %></a></li>
<% end %>
</ul>
</nav>
<h1>a brand new style guide, it's super effective</h1>
<section class="content">
<ul>
<% @blocks.each do |b| %>
<li><a href="#<%= b[:name] %>"><%= b[:title] %></a></li>
<% end %>
</ul>
こちらは_footer.htmlです。
</section>
<footer>
<p>This documentation generated using <a href="http://github.com/trulia/hologram">Hologram</a>
</footer>
</div>
</body>
</html>
このHTMLの他にCSSやJavaScriptを含めることでスタイルガイドをカスタマイズできます。このままではstyle.cssが読み込まれていないため_header.htmlに<link ...>を追加します。
<!doctype html>
<html>
<head>
<title>a brand new styleguide: <%= title %></title>
<link rel="stylesheet" href="css/style.css">
</head>
タスクを作る
続いてスタイルガイドを生成するGulpタスクを作ります。タスクにはSCSSをコンパイルするためにgulp-ruby-sassとgulp-hologramを読み込みます。
gulp.task('sass', function(){
var srcGlob = paths.srcDir + '/_scss/*.scss';
var dstGlob = paths.dstDir + '/css';
gulp.src( srcGlob )
.pipe(sass())
.pipe(gulp.dest( dstGlob ));
});
gulp.task('hologram', ['sass'], function() {
var configGlob = './hologram_config.yml';
var hologramOptions = {
bundler: true
}
gulp.src( configGlob )
.pipe(hologram( hologramOptions ));
});
タスクを実行する
タスクを実行してスタイルガイドを生成してみます。
$ gulp hologram
[17:31:05] Using gulpfile ~/Projects/Labs/hologram.gulp/gulpfile.js
[17:31:05] Starting 'sass'...
[17:31:05] Finished 'sass' after 7.37 ms
[17:31:05] Starting 'hologram'...
[17:31:05] Finished 'hologram' after 1.92 ms
[17:31:06] gulp-ruby-sass: directory
[17:31:06] gulp-ruby-sass: write style.css
write style.css.map
以下のような構造でコンフィグに定義したindex.htmlとカテゴリ用のcomponent.html、dst/cssディレクトリのCSSが含まれています。
docs
├── component.html
├── css
│ ├── style.css
│ └── style.css.map
└── index.html
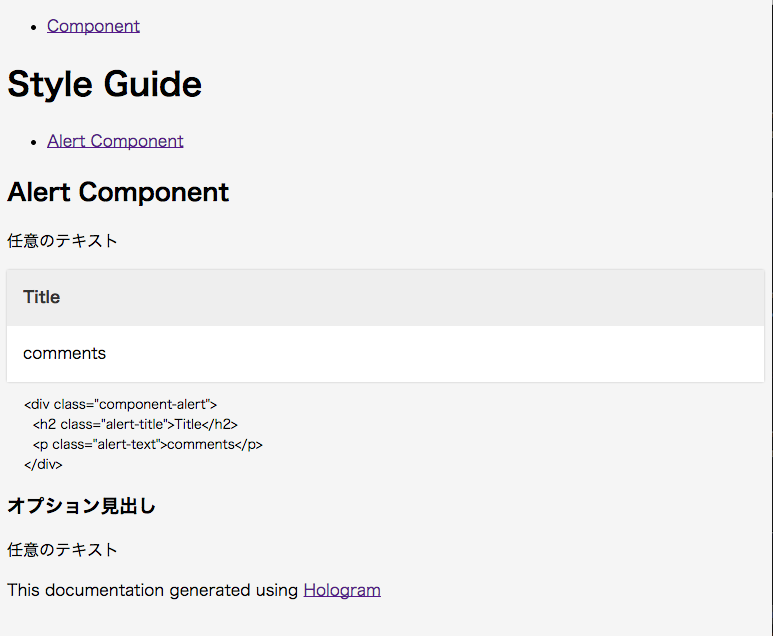
コンパイルされたスタイルガイド
HTMLを開いてみると以下のようなHTMLが表示されるはずです。

これでスタイルガイドのようなものが作れるようになりました。
コンフィグに任意の設定項目を追加する
コンフィグファイルのYAMLには任意の設定項目を追加することができます。
例えばHTMLに表示するドキュメント名を以下のように定義します。
# custom configs
document_name: Style Guide
これをHTMLテンプレート側で下記のように呼び出します。
<h1><%= @config['document_name'] %></h1>
<!-- <h1>Style Guide</h1> -->
参考にしたいテンプレート
テンプレートにちょっとスタイルをあてれば簡単なスタイルガイドは作れそうです。よりカスタマイズしたい時にこちらのページが参考になると思います。
まとめ
締まりの無いAdvent Calendar 2014 25日目となりましたがGruntからGulpに十分移行できることがわかりました。実際にGruntを使っているこのブログもGulpに移行したり、今後のプロジェクトはGulpでやることにします。Gulp.jsについて書けることはまだまだあるので毎日更新ではなくなりますが引き続き書いていこうと思います。
Gulp.js(全俺) Advent Calendar 2014はこれで終了です。メリークリスマス!
シリーズ
- これからはじめるGulp(0):アドベントカレンダースケジュール
- これからはじめるGulp(1):bundler, rbenv, nodebrewでGulp環境を作ってみる
- これからはじめるGulp(2):gulp-sassを使ってSCSSをコンパイルするタスクを作ってみる
- これからはじめるGulp(3):gulp.watchでファイルの変更を監視しタスクを実行する
- これからはじめるGulp(4):gulp-connectモジュールを使ったローカルサーバの起動
- これからはじめるGulp(5):gulp-connectモジュールを使ったLiveReload
- これからはじめるGulp(6):gulp-plumberとgulp-notifyを使ったデスクトップ通知
- これからはじめるGulp(7):require-dirモジュールを使ったタスク単位のファイル分割
- これからはじめるGulp(8):delモジュールとvinyl-pathsモジュールを使ったファイルの削除
- これからはじめるGulp(9):Ruby版Sassが使えるgulp-ruby-sassへの乗り換え
- これからはじめるGulp(10):deprecatedになっていたgulp-connectからgulp-webserverへ乗り換える
- これからはじめるGulp(11):ブラウザ間でスクロールやクリック操作を同期できるBrowserSync
- これからはじめるGulp(12):gulp-imageminプラグインを使ったJPEG,PNG,GIF,SVGの最適化
- これからはじめるGulp(13):gulp-changedプラグインで変更されたファイルだけを処理させる
- これからはじめるGulp(14):gulp-cachedプラグインで変更されたSCSSファイルだけを処理させる
- これからはじめるGulp(15):gulp-responsiveプラグインを使ったレスポンシブイメージ作成の自動化
- これからはじめるGulp(16):gulp-image-resizeプラグインを使ってサムネイルやレスポンシブイメージを作る
- これからはじめるGulp(17):SketchTool(Sketch 3 command line tool)を使ったアートボード・スライスの書き出しとgulp-execプラグインを使ったSketchtoolの呼び出し
- これからはじめるGulp(18):SketchToolで何ができるのかコマンドと主要なオプションを使ってみる
- これからはじめるGulp(19):gulp-sketchとgulp-execを使ったSketch 3デザインデータの画像書き出し
- これからはじめるGulp(20):Node.jsのChild Processモジュールを使ってgulpからjekyllのbuildコマンドを実行する
- これからはじめるGulp(21):gulp-awspublishプラグインを使ったAmazon S3への静的Webサイトパブリッシュ
- これからはじめるGulp(22):gulp-iconfontとgulp-sketchを使ったアイコンフォント作成の自動化
- これからはじめるGulp(23):gulp-consolidateでgulp-iconfontで作ったアイコンフォントのシンボル一覧HTMLを作る
- これからはじめるGulp(24):gulp.spritesmithプラグインでSpriteイメージを作る
- これからはじめるGulp(25):Hologramとgulp-hologramでスタイルガイドを作る
- これからはじめるGulp(26):Sketch3のサブディレクトリ書き出しに対応したgulp-sketchを試す