blog
これからはじめる Gulp シリーズこれからはじめるGulp(26):Sketch3のサブディレクトリ書き出しに対応したgulp-sketchを試す
この記事は書かれてから1年以上経過しており、内容が古い場合があります。
はじめに
Gulp.js(全俺) Advent Calendar 2014は終わりましたが12月19日に書いたこれからはじめるGulp(19):gulp-sketchとgulp-execを使ったSketch 3デザインデータの画像書き出しの時点では対応していなかったサブディレクトリの書き出しにgulp-sketchが対応しました。早速対応していただいたKawamura Tsutomu(@cognitom)さんに感謝です。
詳しくは19日の記事を参考にしてください。19日のソースを使ってgulp-sketchを使ったサブディレクトリ書き出しを試して見ます。
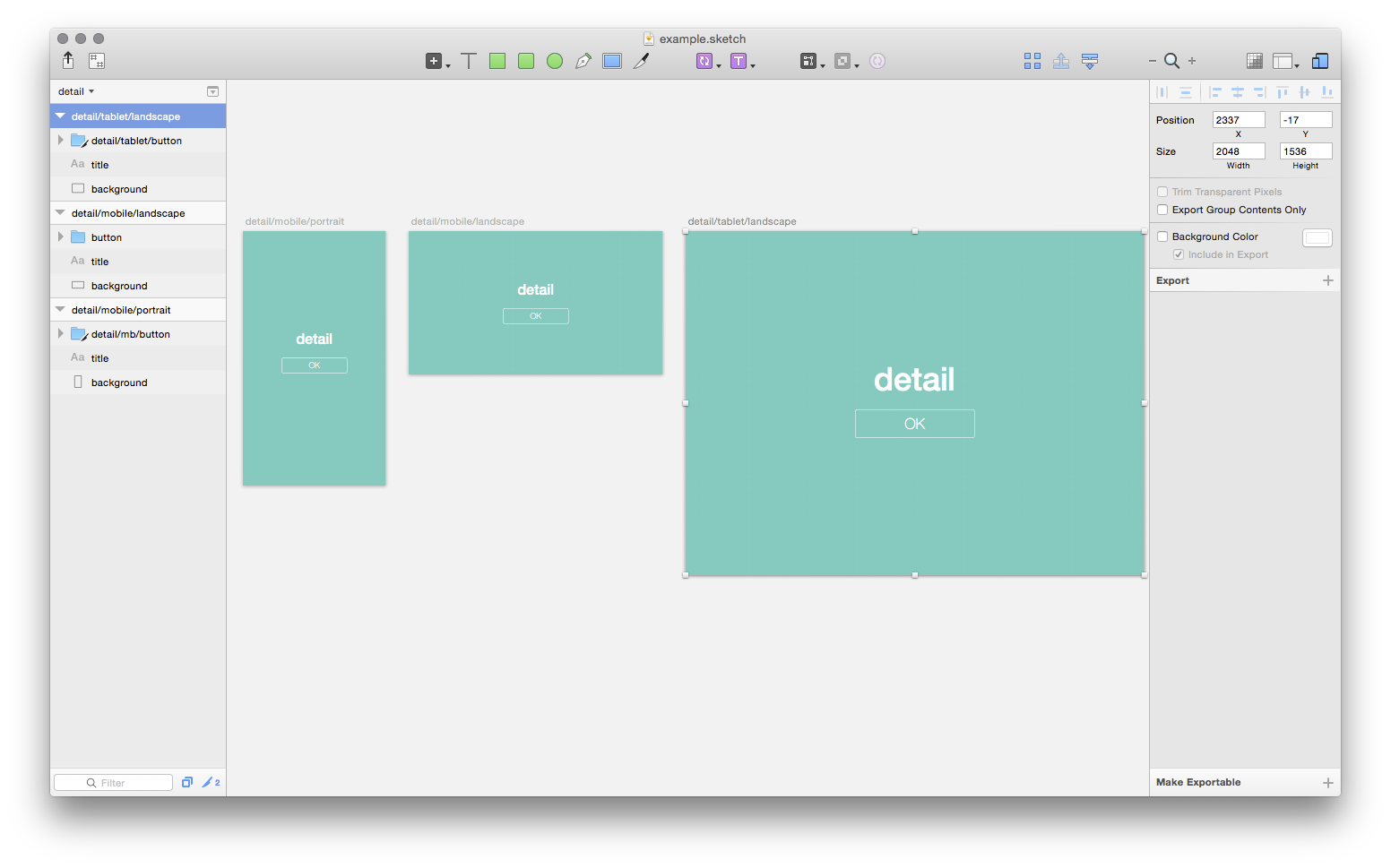
デザインファイル
前回と同じものですが、レイヤー名にサブディレクトリ書き出しの指定を追加しておきます。

gulp-sketchをv0.0.6にアップデート
まずはgulp-sketchをアンインストールして再インストールします。
v0.0.6をアンインストール
$ sudo npm uninstall gulp-sketch --save-dev
unbuild gulp-sketch@0.0.6
v0.0.8をインストール
$ sudo npm install gulp-sketch --save-dev
gulp-sketch@0.0.8 node_modules/gulp-sketch
├── clean-sketch@1.0.1
├── rimraf@2.2.8
├── through2@0.6.3 (xtend@4.0.0, readable-stream@1.0.33)
├── recursive-readdir@1.2.0 (minimatch@0.3.0)
└── temporary@0.0.8 (package@1.0.1)
これで準備は完了です。
タスク
gulp-sketchからサブディレクトリ書き出しされたスライスをそのままgulp-imageminで圧縮します。Streamにそのまま流すことができるの様々な処理がシンプルに行えるようになるはずです。
var gulp = require('gulp');
var sketch = require('gulp-sketch');
var imagemin = require('gulp-imagemin');
var filelog = require('gulp-filelog');
var paths = {
srcDir : '_design',
dstDir : '_design/exports',
imgDir : 'assets/images/_src'
}
gulp.task( 'sketch:slices', function(){
var srcGlob = paths.srcDir + '/example.sketch';
var dstGlob = paths.dstDir;
var sketchOptions = {
export : 'slices'
};
var imageminOptions = {
optimizationLevel: 7
};
return gulp.src( srcGlob )
.pipe(sketch( sketchOptions ))
.pipe(imagemin( imageminOptions ))
.pipe(gulp.dest( dstGlob ))
.pipe(filelog());
});
タスクを実行する
タスクを実行してみます。
$ gulp sketch:slices
[11:37:59] Using gulpfile ~/Projects/test.io/vccw/www/wordpress/wp-content/themes/test.io/gulpfile.js
[11:37:59] Starting 'sketch:slices'...
[11:37:59] [1] [/Users/nukos/Projects/test.io/vccw/www/wordpress/wp-content/themes/test.io/_design/exports/detail/mb/button_05x.png]
[11:37:59] [2] [/Users/nukos/Projects/test.io/vccw/www/wordpress/wp-content/themes/test.io/_design/exports/home/mb/button_05x.png]
[11:37:59] [3] [/Users/nukos/Projects/test.io/vccw/www/wordpress/wp-content/themes/test.io/_design/exports/detail/tablet/button_05x.png]
[11:37:59] [4] [/Users/nukos/Projects/test.io/vccw/www/wordpress/wp-content/themes/test.io/_design/exports/home/tablet/button_05x.png]
[11:37:59] [5] [/Users/nukos/Projects/test.io/vccw/www/wordpress/wp-content/themes/test.io/_design/exports/home/mb/button_1x.png]
[11:37:59] [6] [/Users/nukos/Projects/test.io/vccw/www/wordpress/wp-content/themes/test.io/_design/exports/detail/mb/button_1x.png]
[11:38:00] gulp-imagemin: Minified 8 images (saved 11.44 kB - 46.3%)
[11:38:00] [7] [/Users/nukos/Projects/test.io/vccw/www/wordpress/wp-content/themes/test.io/_design/exports/detail/tablet/button_1x.png]
[11:38:00] [8] [/Users/nukos/Projects/test.io/vccw/www/wordpress/wp-content/themes/test.io/_design/exports/home/tablet/button_1x.png]
[11:38:00] Found [8] files.
[11:38:00] Finished 'sketch:slices' after 822 ms
しっかりサブディレクトリに別れていますね、gulp-imageminも問題なさそうです。 これでSketchからの書き出しが楽になりますね。Kawamura Tsutomu(@cognitom)さん、本当にありがとうございました!
シリーズ
- これからはじめるGulp(0):アドベントカレンダースケジュール
- これからはじめるGulp(1):bundler, rbenv, nodebrewでGulp環境を作ってみる
- これからはじめるGulp(2):gulp-sassを使ってSCSSをコンパイルするタスクを作ってみる
- これからはじめるGulp(3):gulp.watchでファイルの変更を監視しタスクを実行する
- これからはじめるGulp(4):gulp-connectモジュールを使ったローカルサーバの起動
- これからはじめるGulp(5):gulp-connectモジュールを使ったLiveReload
- これからはじめるGulp(6):gulp-plumberとgulp-notifyを使ったデスクトップ通知
- これからはじめるGulp(7):require-dirモジュールを使ったタスク単位のファイル分割
- これからはじめるGulp(8):delモジュールとvinyl-pathsモジュールを使ったファイルの削除
- これからはじめるGulp(9):Ruby版Sassが使えるgulp-ruby-sassへの乗り換え
- これからはじめるGulp(10):deprecatedになっていたgulp-connectからgulp-webserverへ乗り換える
- これからはじめるGulp(11):ブラウザ間でスクロールやクリック操作を同期できるBrowserSync
- これからはじめるGulp(12):gulp-imageminプラグインを使ったJPEG,PNG,GIF,SVGの最適化
- これからはじめるGulp(13):gulp-changedプラグインで変更されたファイルだけを処理させる
- これからはじめるGulp(14):gulp-cachedプラグインで変更されたSCSSファイルだけを処理させる
- これからはじめるGulp(15):gulp-responsiveプラグインを使ったレスポンシブイメージ作成の自動化
- これからはじめるGulp(16):gulp-image-resizeプラグインを使ってサムネイルやレスポンシブイメージを作る
- これからはじめるGulp(17):SketchTool(Sketch 3 command line tool)を使ったアートボード・スライスの書き出しとgulp-execプラグインを使ったSketchtoolの呼び出し
- これからはじめるGulp(18):SketchToolで何ができるのかコマンドと主要なオプションを使ってみる
- これからはじめるGulp(19):gulp-sketchとgulp-execを使ったSketch 3デザインデータの画像書き出し
- これからはじめるGulp(20):Node.jsのChild Processモジュールを使ってgulpからjekyllのbuildコマンドを実行する
- これからはじめるGulp(21):gulp-awspublishプラグインを使ったAmazon S3への静的Webサイトパブリッシュ
- これからはじめるGulp(22):gulp-iconfontとgulp-sketchを使ったアイコンフォント作成の自動化
- これからはじめるGulp(23):gulp-consolidateでgulp-iconfontで作ったアイコンフォントのシンボル一覧HTMLを作る
- これからはじめるGulp(24):gulp.spritesmithプラグインでSpriteイメージを作る
- これからはじめるGulp(25):Hologramとgulp-hologramでスタイルガイドを作る
- これからはじめるGulp(26):Sketch3のサブディレクトリ書き出しに対応したgulp-sketchを試す