ウェブデザイナーがはじめる AngularJS シリーズウェブデザイナーがはじめるAngularJS:AngularJSをはじめる
前回のAngularJSをはじめる前に - AngularJSに関するサイトやスライドまとめでAngularJSについて下調べしたわけですが、本格的に勉強するために{{ “4844336681” | amazon_product:‘AngularJSリファレンス’ }}のKindle版をぽちりました。説明も丁寧で私でも十分に読み込めそうです。
良い参考資料を手にしたところで、後はコードを書く環境です。
Middlemanやスクラッチで書いても良いのですが、もっと簡単に試すためにCodePenを使って見ることにしました。
チュートリアルを試すにはCodePenが便利
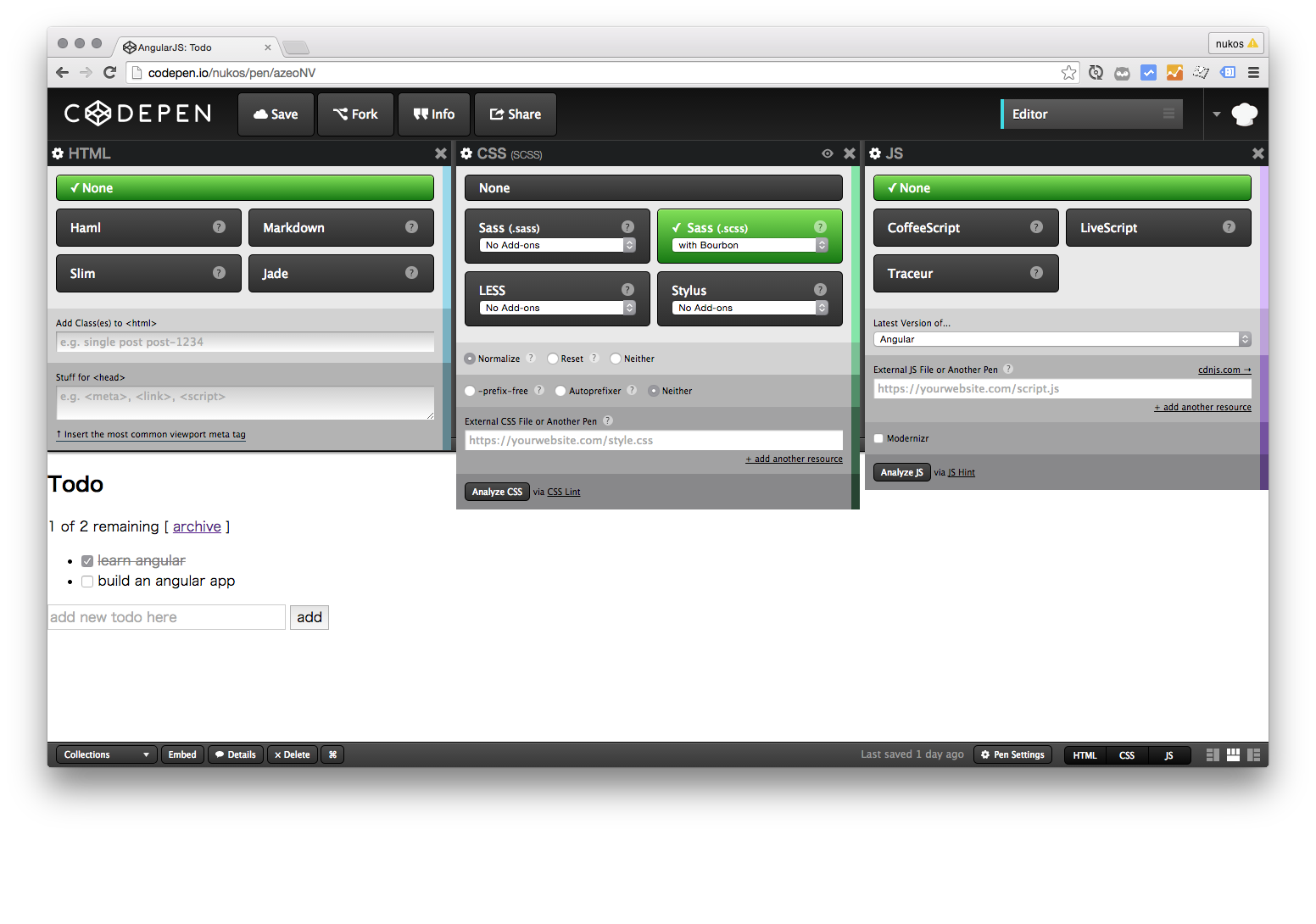
CodePenはHTML, CSS, JavaScriptのコードが書け、保存・プレビューができるサービスです。ただ保存できるだけではなくサンプルを作るためにとても便利な機能が用意されています。
- HTMLの他にHaml, Markdown, Slim, Jadeで書ける
- CSSの他にSass, SCSS, LESS, Stylusで書ける
- CSSにNormalize, Reset, Neitherが読み込める
- SassやLESSの拡張(CompassやBourbon等)が使える
- JSの他にCoffeeScript, LiveScript, Traceurが使える
- JSにjQuery, AngukarJS, Zepto, MooTools, Prototype, YUI, ExtJS, Dojoが読み込める
- CSS, JSの解析ができる
- エディタの設定項目が豊富(フォントやキーバインド、インデントなど)
- 外部のCSS, JavaScriptを読み込める
- サイトにEmbedできる
- フルページで開ける
- ブログが書ける
- ライブプレビューができる(PRO版)
- 複数人でコーディングできる(PRO版)
- プレゼンテーションに使える(PRO版)
- アセットの保存(PRO版)
- EmbedのカスタムCSS利用(PRO版)
- プロフィールのカスタムCSS利用
なんと言ってもAngularJSを読み込ませることができるのでリファレンスのサンプルコードをすぐに試すことができます。このようにサイトに埋め込むこともできるので記事にまとめるのも簡単です。
サンプル
See the Pen AngularJS: Todo by nuko’s kitchen (@nukos) on CodePen.
PRO版
PRO版は$9/月か$75/年で利用できます(円安なのでけっこう良いお値段しますね)。とりあえずは無料版で十分でしょう。
AngularJSを読み込ませる
AngularJSを読み込ませるには下記のようにJSのLibraryを選択します。

一点注意しなければならないのがAngularのディレクティブ指定ng-appを書く場所です。サンプルでは<html>タグにng-appが書かれていることが多いですがCodepenは<body>タグ内を記述するようになっている(<html>書けないわけではなく<head>も書かなければならなくなるため)のでサンプルコードのディレクティブを指定するために<div ng-app="todoApp">を追加してやる必要があります。
上のサンプルでは下記のようにディレクティブを指定しています。
<div ng-app="todoApp">
<h2>Todo</h2>
...
</div>
その他のサービス
これでAngularJSを簡単に試せるようになりますね。
次回からリファレンスのサンプルを試していこうと思います。
シリーズ
- AngularJSをはじめる前に - AngularJSに関するサイトやスライドまとめ
- ウェブデザイナーがはじめるAngularJS:AngularJSをはじめる
- ウェブデザイナーがはじめるAngularJS:SPA(Single Page Application)をはじめる前に
- ウェブデザイナーがはじめるAngularJS:MiddlemanとBowerで作るAngularJSアプリ開発環境
- ウェブデザイナーがはじめるAngularJS:ngRouteを使ったシンプルなViewの切り替え
- ウェブデザイナーがはじめるAngularJS:AngularUI Routerの基礎知識
- ウェブデザイナーがはじめるAngularJS:ngCookiesやngStorageを使ったCookieやlocalStorageへのアクセス
- ウェブデザイナーがはじめるAngularJS:DOM操作系ディレクティブを試す
- ウェブデザイナーがはじめるAngularJS:イベント系ディレクティブを試す
- ウェブデザイナーがはじめるAngularJS:Promise(Deferred)をつかった非同期処理
- ウェブデザイナーがはじめるAngularJS:$httpProviderのInterceptorsを使ってリクエスト・レスポンスを操作する
- ウェブデザイナーがはじめるAngularJS:Middlemanでng-annotateを使ったMinify対策
- ウェブデザイナーがはじめるAngularJS:コントローラ間の連携
- ウェブデザイナーがはじめるAngularJS:AngularJS向けのディレクティブが用意されたUI Bootstrap