ウェブデザイナーがはじめる AngularJS シリーズウェブデザイナーがはじめるAngularJS:ngRouteを使ったシンプルなViewの切り替え
SPA(Single Page Application)でほぼ使うことになるのがViewの切り替えですね。Viewを切り替えるためのモジュールはいくつかあるようですが、今回は標準のルーティング機能(ngRoute)を試して見たいと思います。
ngRouteとは
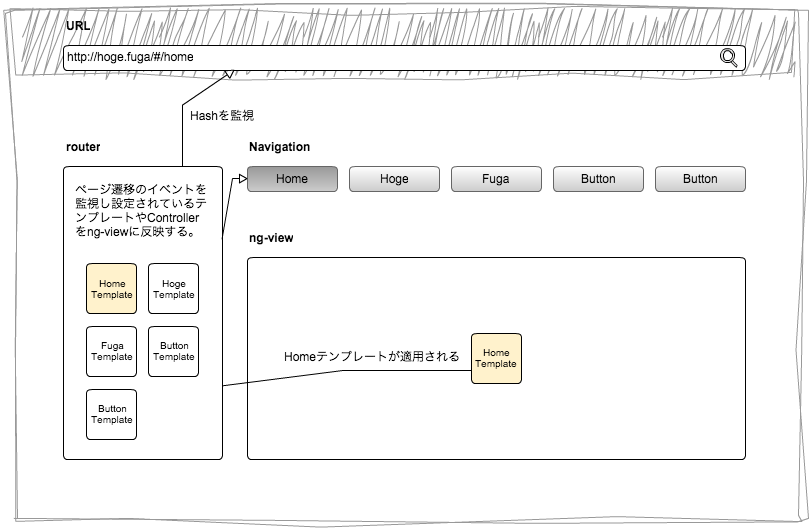
ngRouteとはページ全体をリロードせずにページの一部分だけを切り替える機能をもったAngularJSモジュールです。例えばAngularJSの公式サイトにあるDeveloper Guideも本文の部分だけをロードし切り替えています。簡単に概念図を表すとこのようになります。

ngRouteはURLのHash(#hogeなどのID属性の位置までスクロールさせる指定)かHistory APIのイベントを監視してViewを切り替えます。ngRouteはViewを入れ子にしたり複数のViewを対象にすることができないので、複雑なことがやりたい場合はAngularUIのAngularUI-Routerを使います。
使い方
前回のウェブデザイナーがはじめるAngularJS:MiddlemanとBowerで作るAngularJSアプリ開発環境で作成したMiddleman環境をベースにサンプルを作ります。この環境にはすでにngRouteをインストール済みです。
必要なテンプレートを用意する
まずは、必要なテンプレートを用意します。今回はhomeとloginのViewを作り、切り替えてみたいと思います。sourceディレクトリの中はこのようになります。実際に利用するのはscript.jsとindex.html.erbに新たに作成するviewsフォルダに入った2つのテンプレートファイルです。
.
├── assets
│ ├── css
│ │ └── style.css.scss
│ ├── fonts
│ ├── images
│ └── js
│ └── script.js
├── index.html.erb
├── layouts
│ └── layout.erb
├── partials
├── templates
└── views
├── home.html.erb
└── login.html.erb
テンプレート
テンプレートはlayoutを付ける必要が無いのでfalseにしておきます。Middlemanを使わない場合は普通にHTMLを書くだけで良いです。
views/home.html.erb
---
layout: false
title: Home
---
<h2><%= current_page.data.title %></h2>
views/login.html.erb
login.html.erbにはControllerを指定し簡単なフォーム操作を行います。
---
layout: false
title: Login
---
<h2><%= current_page.data.title %></h2>
<div class="c-login">
<p>ID:<input type="text" ng-model="user_id"></p>
<p>PW:<input type="password" ng-model="user_pw"></p>
<button ng-click="login()">Login</button>
</div>
index.html.erb
index.html.erbには画面を遷移させるためのナビゲーションとviewを表示するためのエリア(ng-view)を用意します。ナビゲーションはng-hrefディレクティブを使うことで、誤動作(AngularJSが読み込まれる前にリンクをクリックしてしまう等)を防ぎます。
---
title: Top Page
---
<nav class="c-nav">
<ul class="nav-list">
<li class="list-item"><a ng-href="#/">Home</a></li>
<li class="list-item"><a ng-href="#/login">Login</a></li>
</ul>
</nav>
<section class="c-section">
<div ng-view>
...
</div>
</section>
ng-viewのオプション
ng-viewは切り替え時にアニメーションを指定できるようにです。
Routerを指定する
script.jsにRouterを指定します。Middlemanのアセットパイプラインを使っているので最初の2行を書くだけでAngularJSとng-Routeが読み込まれます。
//= require "angular.min"
//= require "angular-route.min"
// Moduleを定義する
var example = angular.module('example', ['ngRoute']);
// Routerを定義する
example
.config(['$routeProvider',
function(routeProvider) {
routeProvider.when('/', { templateUrl: 'views/home.html'}) // templateUrlでテンプレートとなるファイルを指定
routeProvider.when('/login', { templateUrl: 'views/login.html', controller: 'LoginCtrl'}) // controllerで切り替わったテンプレートに指定するcontrollerを指定する
.otherwise({ redirectTo: '/'}); //一致するURLがない場合にredirectToのURLに遷移する
}
]);
// login.htmlが開かれたときに使うController
example
.controller('LoginCtrl',
['$scope',
function($scope) {
$scope.user_id = '';
$scope.user_pw = '';
$scope.login = function(){
console.log(this.user_id);
console.log(this.user_pw);
}
}
]
);
$routeProviderについて
$routeProviderの詳しい指定方法についてはこちら。
$routeProvider
これで$ middleman serverすると画面遷移ができLogin画面ではコンソールに入力したIDとPassWordが表示される簡単なSPAが表示されるはずです。簡単なものでも動くものができるのはやっぱり楽しいですね。
実際に案件などで使う場合はAngularUI-Routerを使うのが現実的でしょう。
次回:ウェブデザイナーがはじめるAngularJS:AngularUI Routerの基礎知識
参考サイト
シリーズ
- AngularJSをはじめる前に - AngularJSに関するサイトやスライドまとめ
- ウェブデザイナーがはじめるAngularJS:AngularJSをはじめる
- ウェブデザイナーがはじめるAngularJS:SPA(Single Page Application)をはじめる前に
- ウェブデザイナーがはじめるAngularJS:MiddlemanとBowerで作るAngularJSアプリ開発環境
- ウェブデザイナーがはじめるAngularJS:ngRouteを使ったシンプルなViewの切り替え
- ウェブデザイナーがはじめるAngularJS:AngularUI Routerの基礎知識
- ウェブデザイナーがはじめるAngularJS:ngCookiesやngStorageを使ったCookieやlocalStorageへのアクセス
- ウェブデザイナーがはじめるAngularJS:DOM操作系ディレクティブを試す
- ウェブデザイナーがはじめるAngularJS:イベント系ディレクティブを試す
- ウェブデザイナーがはじめるAngularJS:Promise(Deferred)をつかった非同期処理
- ウェブデザイナーがはじめるAngularJS:$httpProviderのInterceptorsを使ってリクエスト・レスポンスを操作する
- ウェブデザイナーがはじめるAngularJS:Middlemanでng-annotateを使ったMinify対策
- ウェブデザイナーがはじめるAngularJS:コントローラ間の連携
- ウェブデザイナーがはじめるAngularJS:AngularJS向けのディレクティブが用意されたUI Bootstrap