ウェブデザイナーがはじめる AngularJS シリーズウェブデザイナーがはじめるAngularJS:ngCookiesやngStorageを使ったCookieやlocalStorageへのアクセス
はじめに
今回はAngularJSのngCookiesやngStorageを使ったデータの管理について勉強したことをメモしておきます。SPA(Single Page Application)ではOAuthのアクセストークンを保存したり、オフライン時に一時的なデータを保存するのに使われていますね。
クライアントサイドで使えるストレージの種類
クライアントサイドで使えるストレージは主にHTML5で使えるようになったlocalStorage/sessionStorageがあります。ストレージではありませんがCookieもよく使われますね。それぞれの特徴はこのような感じです。
| 種類 | Cookie | localStorage | sessionStorage |
|---|---|---|---|
| 別ウィンドウへのデータ共有 | ○ | ○ | × |
| データの有効期限 | 指定期限まで | 永続 | ページを閉じるまで |
| データ量の上限 | 4KB | 5MB/1Origin | 5MB/1Origin |
| サーバーへの送信 | リクエストの度に自動 | 手動 | 手動 |
CookieやlocalStorage等が使えるAngularJSモジュール
まず、標準で提供されているngCookiesがありこれは名前の通りCookieを操作できます。localStorage/sessionStorageを使えるのがngStorageです。
ngCookies
本シリーズで使っているMiddleman環境にインストールして使ってみます。v1.3.15では値の出し入れしかできませんが、v1.4.xから大幅に強化されるようです。
インストール(bower)
$ bower install angular-cookies --save-dev
bower angular-cookies#* not-cached git://github.com/angular/bower-angular-cookies.git#*
bower angular-cookies#* resolve git://github.com/angular/bower-angular-cookies.git#*
bower angular-cookies#* download https://github.com/angular/bower-angular-cookies/archive/v1.3.15.tar.gz
bower angular-cookies#* extract archive.tar.gz
bower angular-cookies#* resolved git://github.com/angular/bower-angular-cookies.git#1.3.15
bower angular-cookies#~1.3.15 install angular-cookies#1.3.15
angular-cookies#1.3.15 vendor/bower_components/angular-cookies
└── angular#1.3.15
Sprocketsでpathを設定
after_configuration do
sprockets.append_path '../vendor/bower_components'
sprockets.append_path '../vendor/bower_components/angular'
sprockets.append_path '../vendor/bower_components/angular-route'
sprockets.append_path '../vendor/bower_components/angular-ui-router/release'
sprockets.append_path '../vendor/bower_components/angular-cookies'
end
サンプル
inputに入力された値をCookieに保存するサンプルです。
script.js
//= require "angular.min"
//= require "angular-ui-router.min"
//= require "angular-cookies.min"
var example = angular.module('example', ['ngCookies']);
example
.controller('cookieCtrl',
['$cookies', '$scope',
function( $cookies, $scope ){
var cookieKey = 'myCookie';
$scope.cookie_value = $cookies[cookieKey]; // keyを指定して値を取得する
$scope.save = function(){
$cookies[cookieKey] = this.cookie_value; // 値を保存する
console.log('save cookie.');
}
}
]
);
index.html.erb
<h2>Cookie</h2>
<section class="c-section" ng-controller="cookieCtrl">
<input type="text" ng-model="cookie_value">
<button ng-click="save()">Save</button>
</section>
保存された値はリロードしてもinputに表示されます。v1.4.xからgetやgetAll, put, removeなどのMethodが追加され、使いやすくなります。
ngStorage
ngCookiesと同様にサンプルを作ってみます。
インストール(bower)
bower install ngstorage --save-dev
bower ngstorage#* not-cached git://github.com/gsklee/ngStorage.git#*
bower ngstorage#* resolve git://github.com/gsklee/ngStorage.git#*
bower ngstorage#* download https://github.com/gsklee/ngStorage/archive/0.3.0.tar.gz
bower ngstorage#* extract archive.tar.gz
bower ngstorage#* invalid-meta ngstorage is missing "ignore" entry in bower.json
bower ngstorage#* resolved git://github.com/gsklee/ngStorage.git#0.3.0
bower ngstorage#~0.3.0 install ngstorage#0.3.0
ngstorage#0.3.0 vendor/bower_components/ngstorage
└── angular#1.3.15
Sprocketsでpathを設定
########################
#
# Sprockets setting
#
########################
after_configuration do
sprockets.append_path '../vendor/bower_components'
sprockets.append_path '../vendor/bower_components/angular'
sprockets.append_path '../vendor/bower_components/angular-route'
sprockets.append_path '../vendor/bower_components/angular-ui-router/release'
sprockets.append_path '../vendor/bower_components/angular-cookies'
sprockets.append_path '../vendor/bower_components/ngstorage'
end
サンプル
ngStorageは使い方が少し独特です。Scopeに$storageを指定してテンプレートからは{{ $storage.counter }}でScopeにアクセスします。
script.js
//= require "angular.min"
//= require "angular-ui-router.min"
//= require "angular-cookies.min"
//= require "ngStorage.min"
var example = angular.module('example', ['ui.router', 'ngStorage']);
example
.controller('storageCtrl',
['$localStorage', '$scope',
function( $localStorage, $scope ){
$scope.$storage = $localStorage.$default({
counter: 42 // デフォルト値の指定
});
$scope.counter = function(){
$localStorage.counter = $scope.$storage.counter + 1; // +1してlocalStorageに保存
console.log('count up');
}
$scope.delete = function(){
$localStorage.$reset({
counter: 42
});
console.log('delete');
}
}
]
);
index.html.erb
<h2>Storage</h2>
<section class="c-section" ng-controller="storageCtrl">
<input type="text" ng-model="$storage.counter">
<button ng-click="counter()">+1</button>
<button ng-click="delete()">Del</button>
</section>
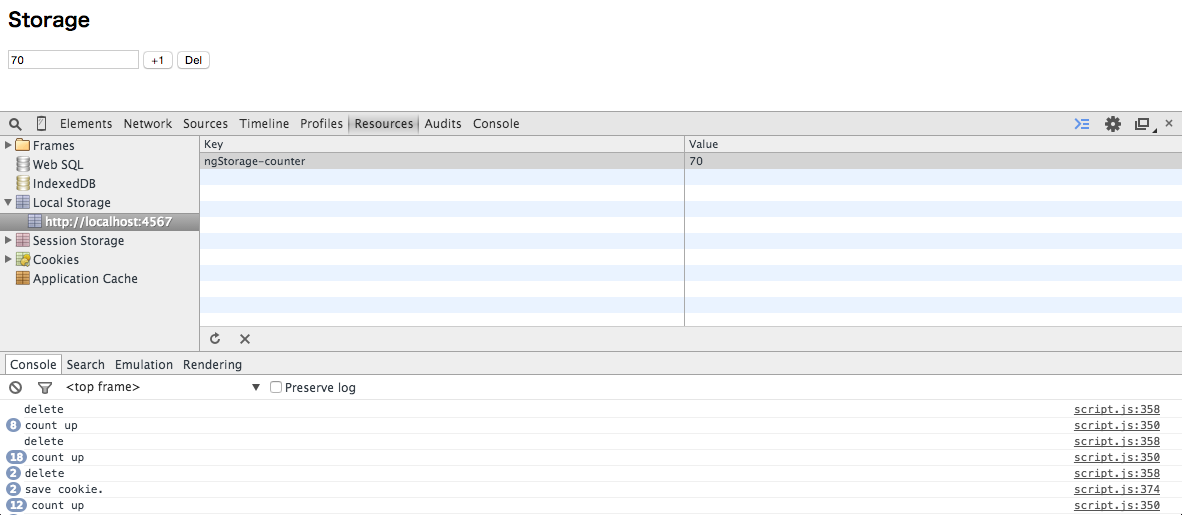
ngCookiesと同様にリロードしても値が保存されています。DevToolsのResourcesを見ても値が保存されているのがわかります。Cookie、sessionStorageも同様にチェック可能です。

※sessionStorageも同様にアクセスできるので詳しい説明は省きます。
終わりに
双方向データバインディングのおかげで値の入力と保存がかなり楽にできますね。
段々AngularJSが楽しくなってきました。また書けそうなものができたら紹介します。
参考サイト
- Angular Modules:モジュールを探すならここ
- AngularJSでlocalStorageを使う
- Techniques for authentication in AngularJS applications
シリーズ
- AngularJSをはじめる前に - AngularJSに関するサイトやスライドまとめ
- ウェブデザイナーがはじめるAngularJS:AngularJSをはじめる
- ウェブデザイナーがはじめるAngularJS:SPA(Single Page Application)をはじめる前に
- ウェブデザイナーがはじめるAngularJS:MiddlemanとBowerで作るAngularJSアプリ開発環境
- ウェブデザイナーがはじめるAngularJS:ngRouteを使ったシンプルなViewの切り替え
- ウェブデザイナーがはじめるAngularJS:AngularUI Routerの基礎知識
- ウェブデザイナーがはじめるAngularJS:ngCookiesやngStorageを使ったCookieやlocalStorageへのアクセス
- ウェブデザイナーがはじめるAngularJS:DOM操作系ディレクティブを試す
- ウェブデザイナーがはじめるAngularJS:イベント系ディレクティブを試す
- ウェブデザイナーがはじめるAngularJS:Promise(Deferred)をつかった非同期処理
- ウェブデザイナーがはじめるAngularJS:$httpProviderのInterceptorsを使ってリクエスト・レスポンスを操作する
- ウェブデザイナーがはじめるAngularJS:Middlemanでng-annotateを使ったMinify対策
- ウェブデザイナーがはじめるAngularJS:コントローラ間の連携
- ウェブデザイナーがはじめるAngularJS:AngularJS向けのディレクティブが用意されたUI Bootstrap