Hello Sketch 3 シリーズModular ScaleとVertical Rhythmを使ったタイポグラフィとレイアウト
はじめに
今まで何となく「このサイズで良いか」とレイアウトやフォントサイズ、マージンやパディングを決めていました。振り返ってみると、原則のないレイアウトやタイポグラフィはその時の気分でサイズを決めてしまい、運用していく中でスケールがバラバラ、統一感のないデザインになっていきます。
気分でルールを決めるのではなく、しっかりとした原則に基づいてデザインを行えるようになるためにどのような原則にするべきか色々と調べてみることにしました。何か答えを示している記事ではないのであまり期待せず読んでもらえると嬉しいです。
黄金比
原則と言えば黄金比や白銀比などの貴金属比が有名ですね。黄金比は貴金属比の1つで1:(1+√5)/2 = 1:1.61803398875...で表されます。黄金比について下記のリンクを読んでいただくと理解が深まると思います。
貴金属比以外にもコンポジションを考える上でこちらDesign Principles や以下の連載も参考になる。
- Graphic Design Basics Part 1: Elements
- Graphic Design Basics Part 2: Design Principles
- Graphic Design Basics Part 3: Composition
Modular Scale
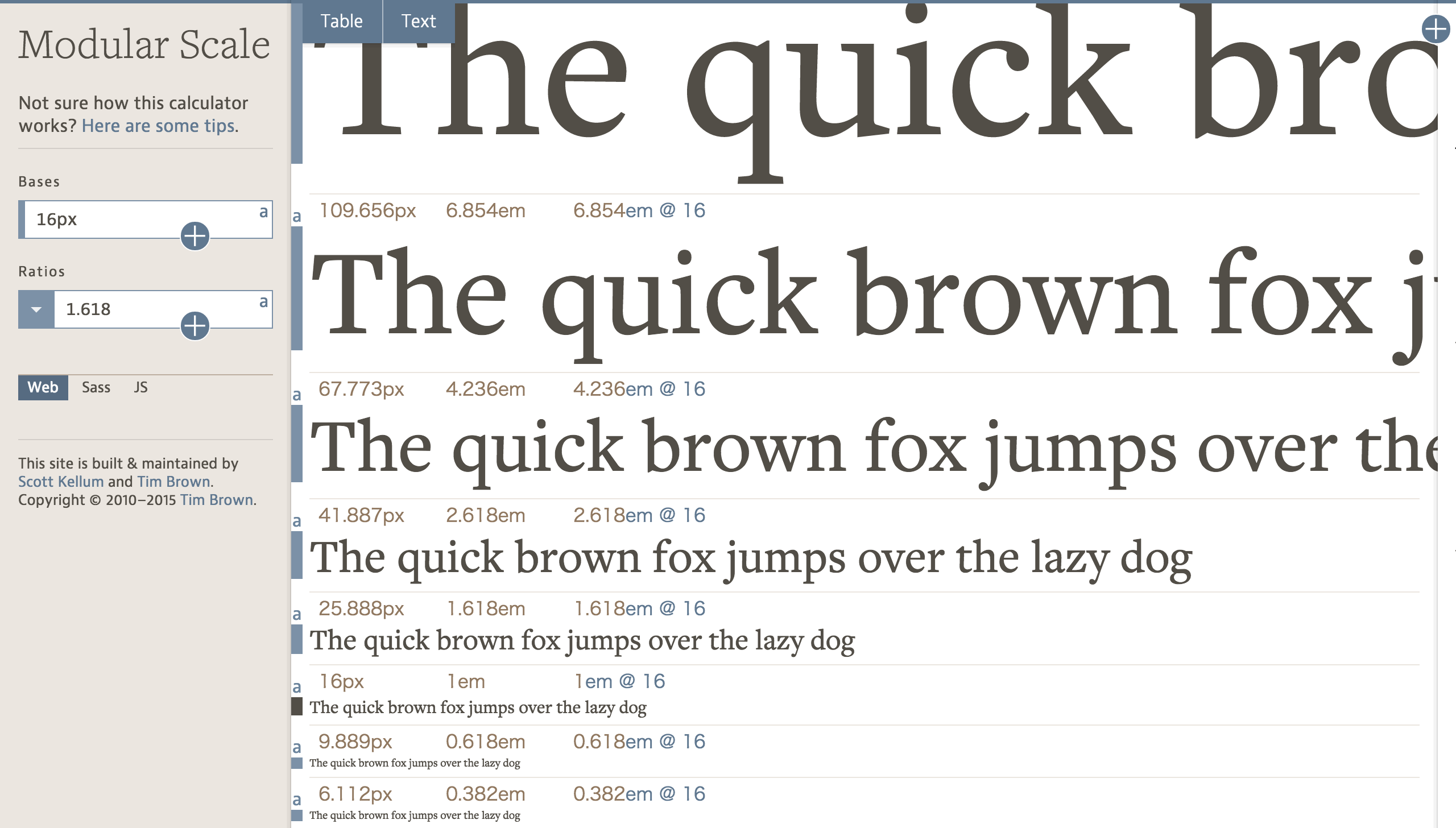
Modular Scaleとはある基準値に黄金比等の比率をかけ、タイポグラフィやレイアウトのスケールを決める手法です。例えば16px(1em)を基準値とし黄金比をかけていくとこのようなスケールとなります。
177.424px (11.089em)
109.656px (6.854em)
67.773px (4.236em)
41.887px (2.618em)
25.888px (1.618em)
16px (1em)
ちなみにBourbonにはModular Scaleを簡単に使うことができる関数がビルトインされており、Bourbon Neatのグリッドシステムにも使われています。
Modular ScaleはBourbonでなくとも様々な環境で使えます。詳しくはmodularscale-sassを参照してください。
Modular Scaleをタイポグラフィで使う
Modular Scaleをタイポグラフィに活用すれば、文字のサイズで文の重要性を表し易くなりかつ美しいリズムができます。少し注意が必要な点として、フォントによってはModular Scaleを使ったサイズでは美しく見えない場合もあるため、フォントに合わせた調整が必要です。
CSS properties that affect type rendering
また、見出しのレベルをどの程度用意するかによって必要なスケールも変わってくるためタイポグラフィに関してのみ、黄金比以外の比率も柔軟に取り入れるのが良いと思います。
Modular Scaleと合わせてVertical Rhythmも考える
Modular Scaleと合わせて考えておきたいのがVertical Rhythm(Regular Rhythm)です。Vertical Rhythmは要素をリズミカルに配置するための手法の1つでFlowing RhythmやProgressive Rhythm(回転)があるようです。Vertical Rhythmは1行の高さを1つの単位として、縦のラインのリズムを作る手法です。ノートの罫線をイメージしてもらうとわかり易いと思います。要素やタイポグラフィの高さを罫線を基準にデザインすることで、デザインに感じる違和感を小さくし心地よさを感じさせることができます。
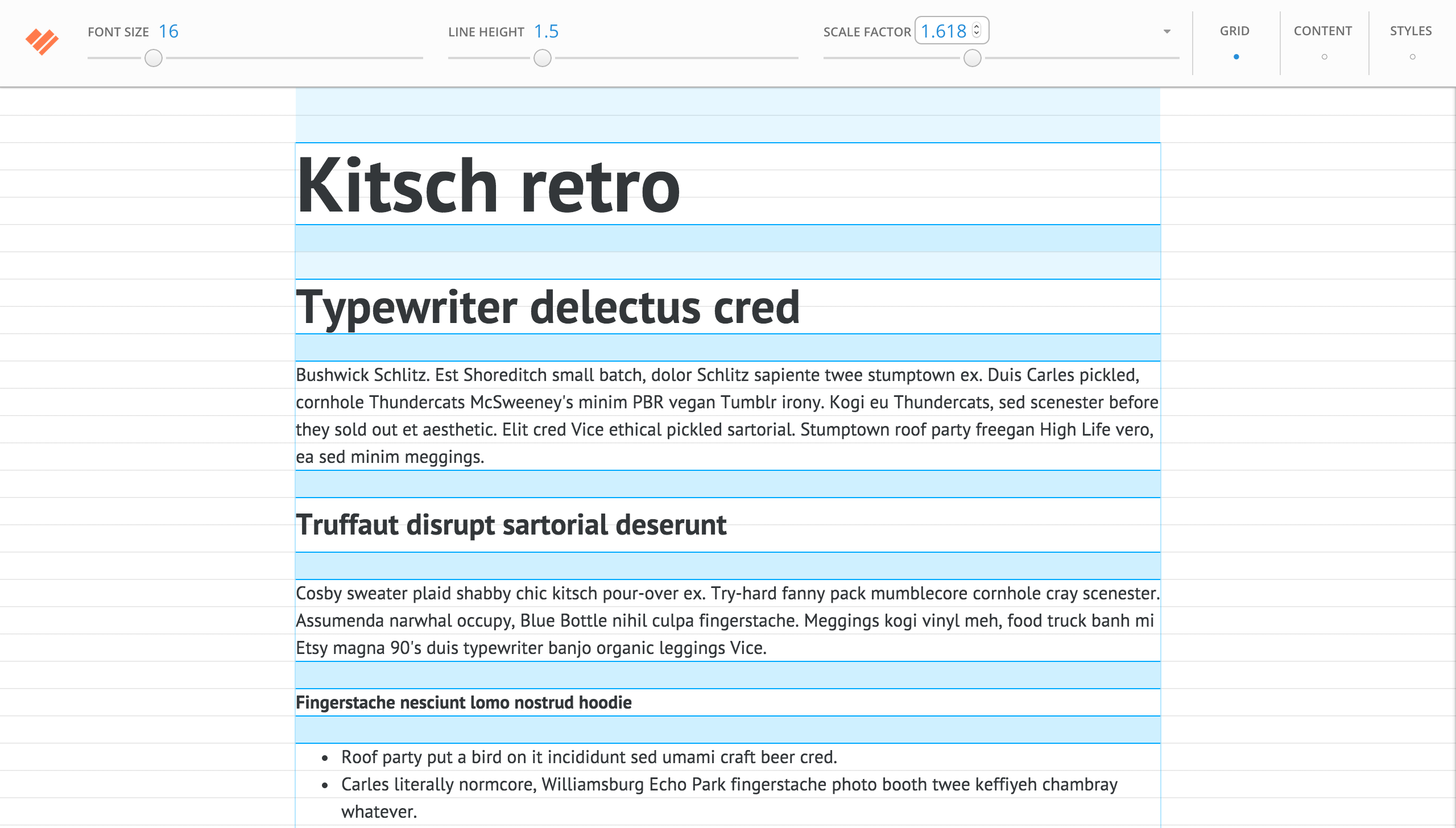
Glidloverを使うとVertical Rhythmを気軽に試すことができます。

上記のGlidloverを使った例ではフォントサイズ16px(1em)、1行の高さ24px(1.5em)、スケール(Modular Scaleと同義)を黄金比で計算しています。CSSはこのようになっています。
body {
font-size: 16px;
line-height: 24px;
max-width: 760px;
margin: 0 auto;
}
h1 {
font-size: 68px;
line-height: 72px;
margin-top: 48px;
margin-bottom: 24px;
}
h2 {
font-size: 42px;
line-height: 48px;
margin-top: 48px;
margin-bottom: 24px;
}
h3 {
font-size: 26px;
line-height: 48px;
margin-top: 24px;
margin-bottom: 24px;
}
h4 {
font-size: 16px;
line-height: 24px;
margin-top: 24px;
margin-bottom: 24px;
}
p, ul, ol, pre, table, blockquote {
margin-top: 24px;
margin-bottom: 24px;
}
手計算は大変ですからSassを使いましょう。Vertical RhythmはCompassであれば関数が用意されているのですぐに使えます。Compassに依存しないかたちでVertical Rhythmを使いたければこちらの記事が参考になります。
Modular ScaleやVertical Rhythmをレイアウトに活かす
要素の横幅や高さはデバイスサイズにより可変するためModular Scaleを適用するのが難しくなりますし、Modular Scaleを意識しすぎると本末転倒な場合もあります。基本的にはグリッドシステムを活用したり個別に黄金比を適用する方が良いでしょう。Modular Scaleを活用できる部分としてはマージンやパディング(余白部分)に活用することで統一感を出すことができます。加えて要素の高さをVertical Rhythmで構成することでレイアウトを整えることができます。
Modular ScaleやVertical Rhythmの基準値
では、Modular ScaleやVertical Rhythmの基準となる値はどう決めれば良いでしょうか。Webは8の倍数でできているがヒントになりそうです。8の倍数、フォントサイズの基準値としては8では小さすぎます。倍の16でどうでしょうか。16px、基準値としては有望そうに感じます。
組み合わせて使ってみる
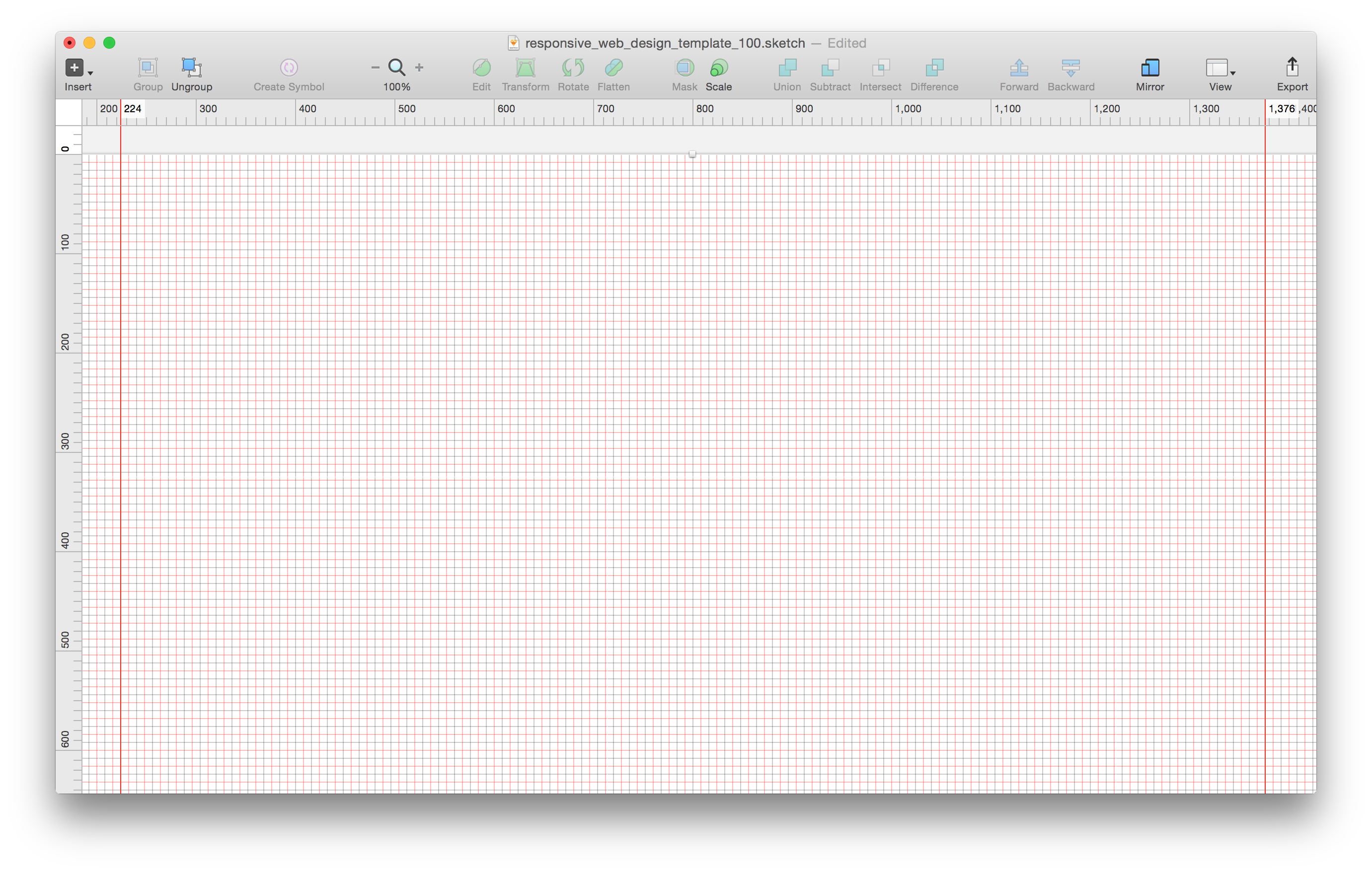
8の倍数を基準にModular ScaleとVertical Rhythmを使ってみたいと思います。まずはデザインし易いように8px/16pxのグリッドガイドとそれを基準にしたレイアウトガイド(グリッドシステム)を用意します。
まずはグリッドガイドを引いてみます。

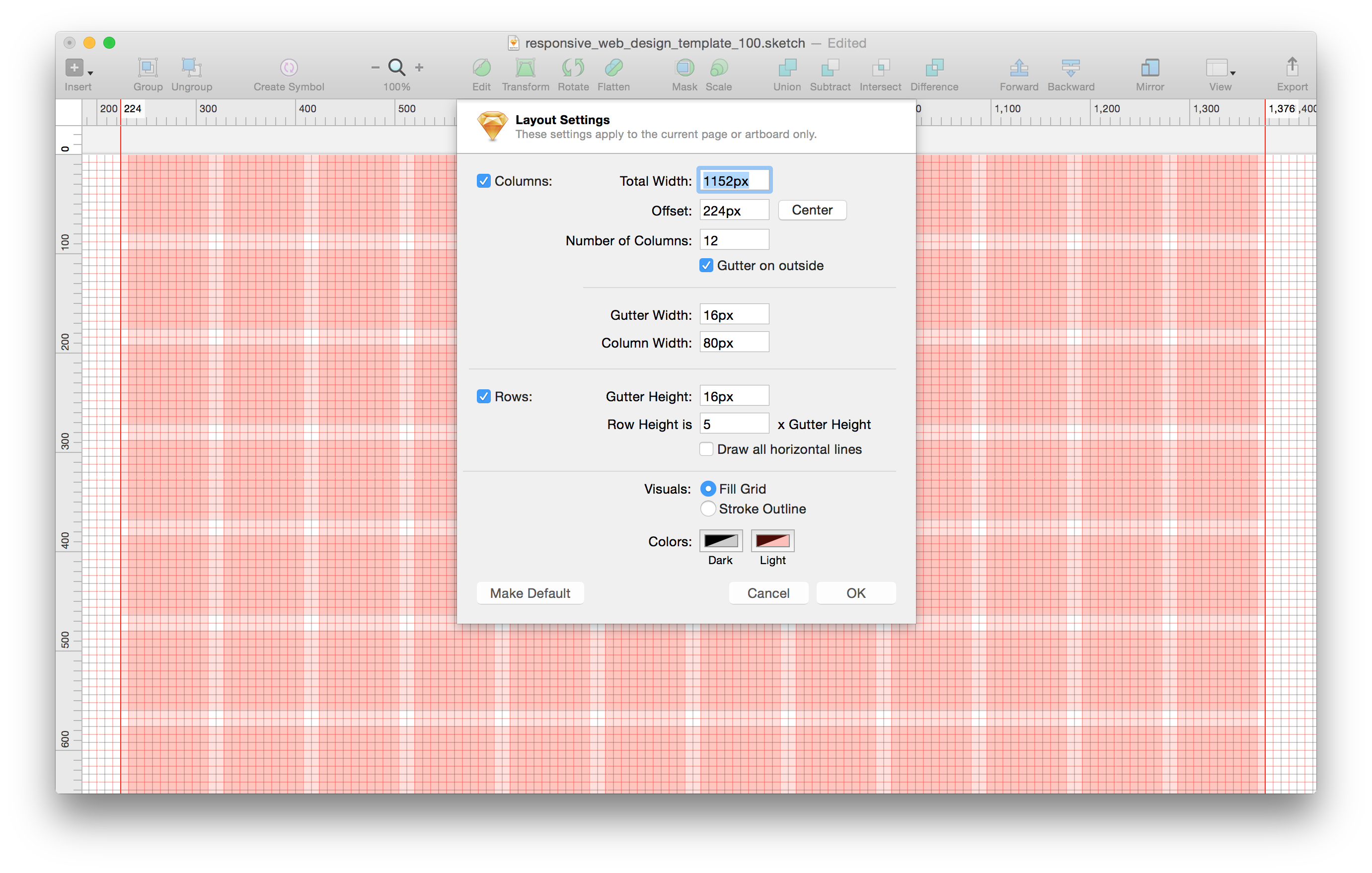
それにレイアウトガイドを加えます。

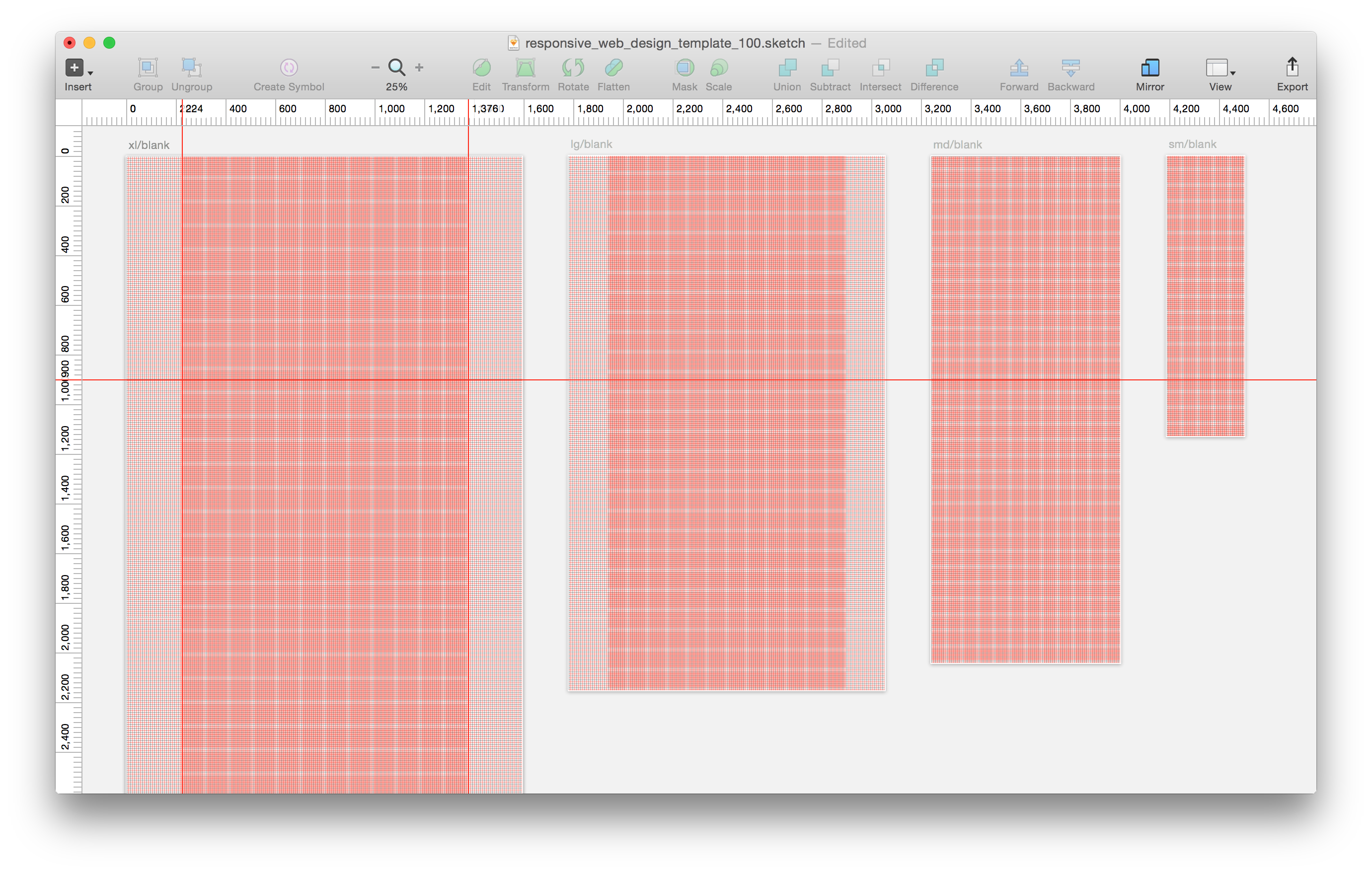
各デバイスサイズに合わせたアートボードを作るとこのようになります。

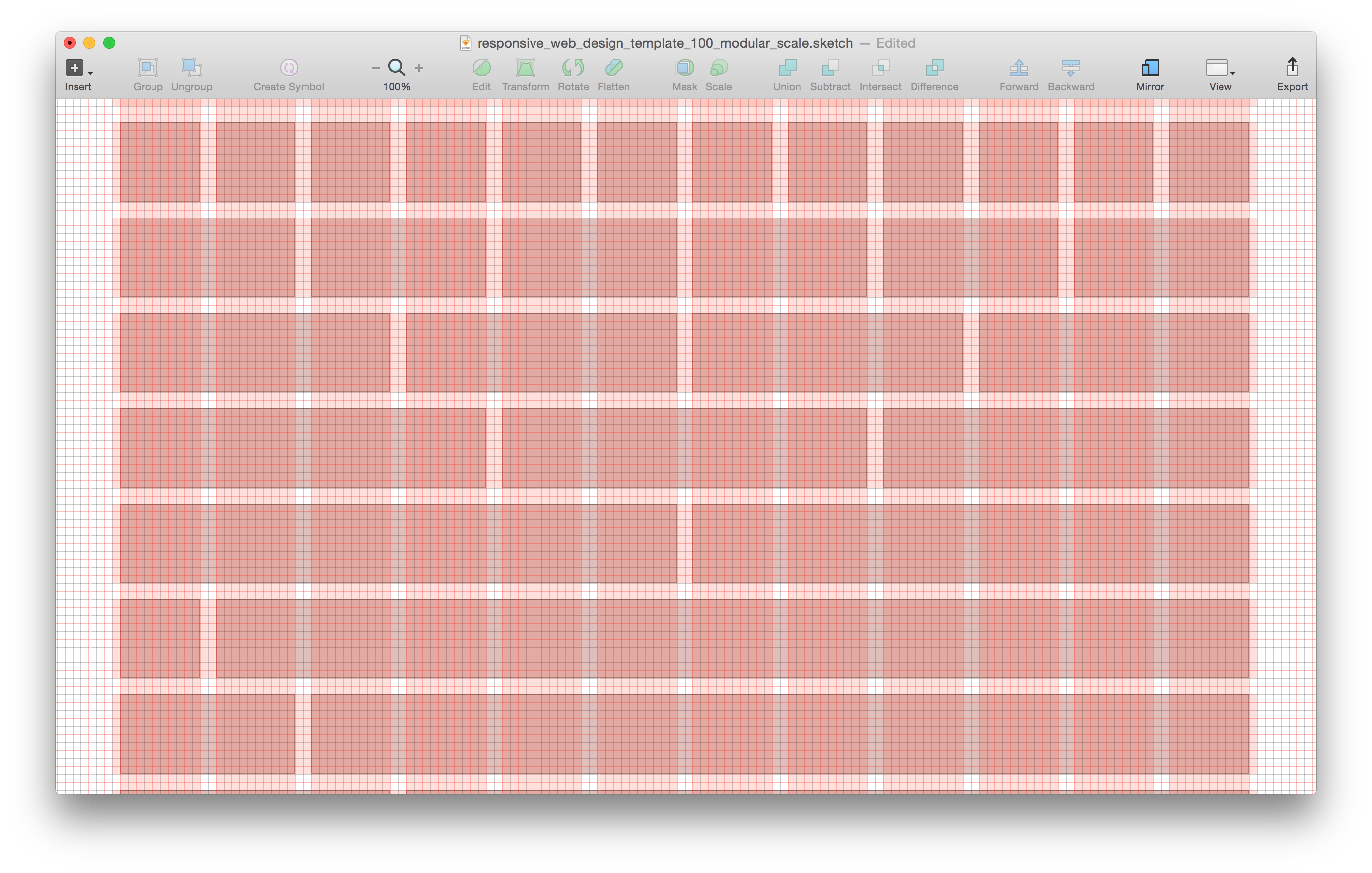
レイアウトガイドを使ってグリッドをるとこのようになります。

各アートボードのレイアウトガイド設定は下記のようになります。
Desktop HD
| 項目 | 値 |
|---|---|
| Prefix | xl(Extra Large) |
| Artboard Width | 1600px |
| Total width | 1152px (1136px) |
| Columns | 12 |
| Gutter on outside | true |
| Gutter width | 16px(0.01388888888888%) |
| Column width | 80px |
| Gutter Height | 16px |
| Row Height(Gutter Height * X) | 5 |
| Chunk width | 16px |
| Chunks | 72 |
Desktop
| 項目 | 値 |
|---|---|
| Prefix | lg(Large) |
| Artboard Width | 1280px |
| Total width | 960px (944px) |
| Columns | 12 |
| Gutter on outside | true |
| Gutter width | 16px (0.01666666666666%) |
| Column width | 64px |
| Gutter Height | 16px |
| Row Height(Gutter Height * X) | 4 |
| Chunk width | 16px |
| Chunks | 60 |
Tablet
| 項目 | 値 |
|---|---|
| Prefix | md(Medium) |
| Artboard Width | 768px |
| Total width | 768px (752px) |
| Columns | 12 |
| Gutter on outside | true |
| Gutter width | 16px (0.0208333333333%) |
| Column width | 48px |
| Gutter Height | 16px |
| Row Height(Gutter Height * X) | 3 |
| Chunk width | 16px |
| Chunks | 48 |
Mobile
| 項目 | 値 |
|---|---|
| Prefix | sm(Small) |
| Artboard Width | 320px |
| Total width | 320px (304px) |
| Columns | 5 |
| Gutter on outside | true |
| Gutter width | 16px (0.05%) |
| Column width | 48px |
| Gutter Height | 16px |
| Row Height(Gutter Height * X) | 3 |
| Chunk width | 16px |
| Chunks | 20 |
試してみる
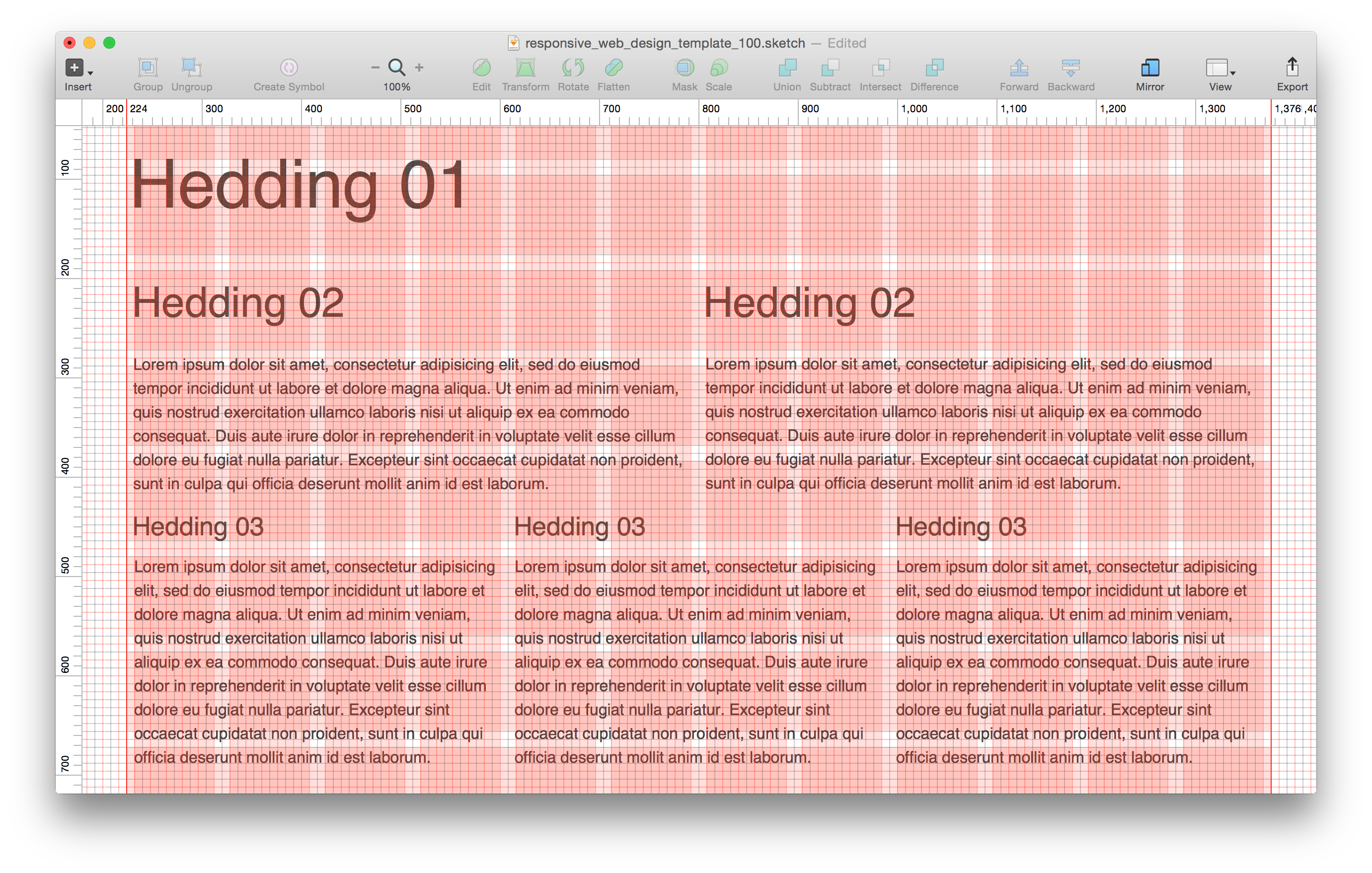
Modular Scaleの基準値に16pxを使い比率を黄金比とします。加えてVertical Rhythmも基準値16pxとしたグリッドガイドを使って簡単なレイアウトを作ってみました。

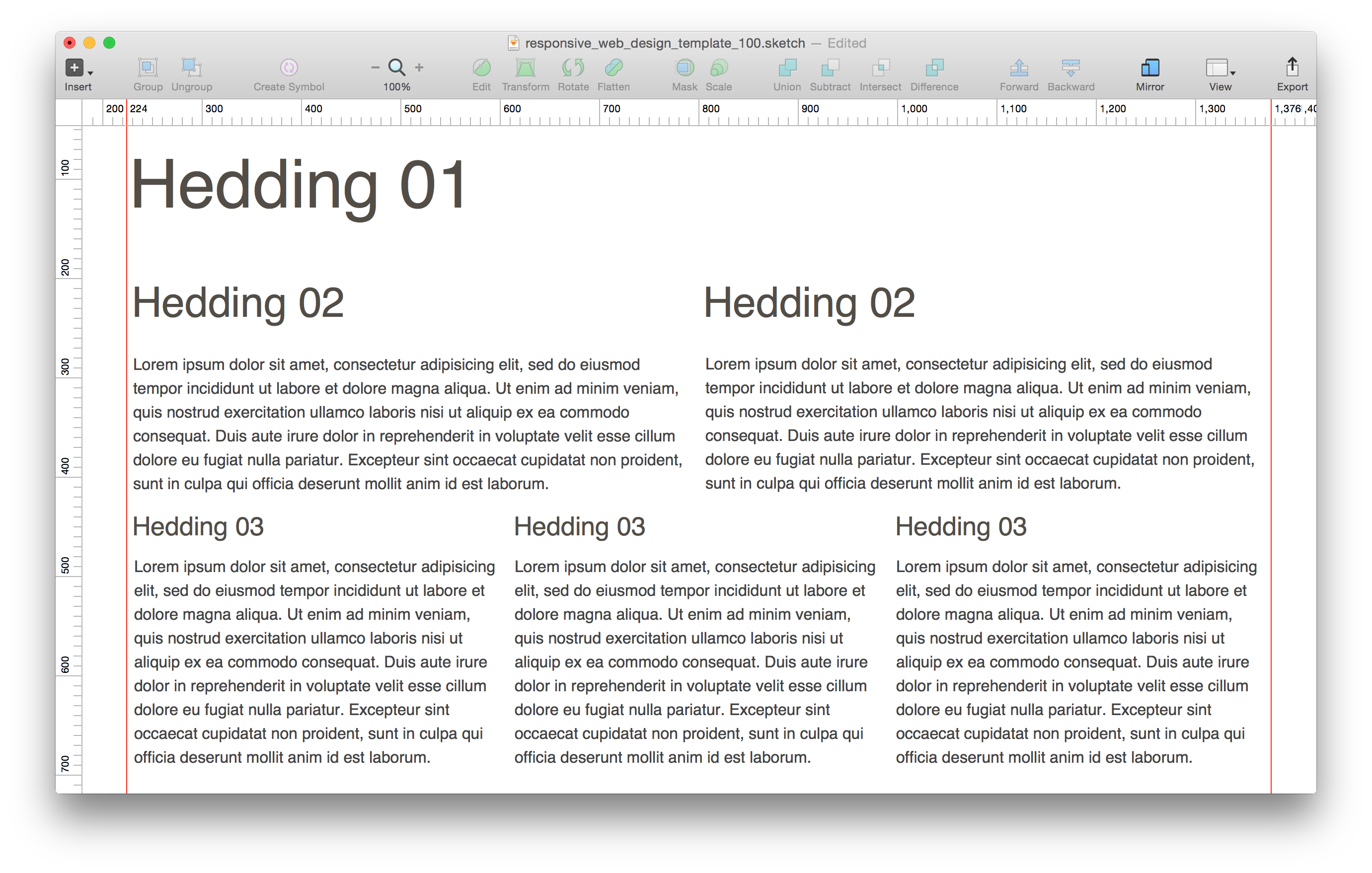
ガイドを外すと何となくデザインしたものと違い、しっかりリズムが感じられ、整っていると感じられますね。

まとめ
Modular ScaleとVertical Rhythmを意識することでしっかりとした原理にそったレイアウトやタイポグラフィを行えるようになれそうですね。デザイナーはもちろんですが、エンジニアがタイポグラフィやレイアウトを行う際にもわかり易い基準になるのではないかとい感じました。個人的には積極的に使っていこうと思います。
色々調べていてデザインについて体系的に身につけるというのは社会人になると難しいなとしみじみと感じました。美大、うらやましいですね。ここらへんの本武蔵野美術大学:教科書を読み漁るしかなさそうです。
次回:【Sass/SCSS】 Modular Scaleを使ったフォントサイズの指定
参考サイト
- Sassy Modular Scale: Inspired by and adapted from Tim Brown’s modularscale.com
- 黄金比レイアウトが簡単にできる modular-scale まとめ
- CSS properties that affect type rendering
- Using Sass to Build a Custom Type Scale with Vertical Rhythm
- 芸術と数学(絵画や庭園の美にひそむ数理、黄金比)、富嶽三十六景の富士山と波、竜安寺の方丈庭園と石、とは
- http://aienstein.hatenablog.com/
- 50 CSS Tools & Resources from 2014
- SASSLINE
- TYPESETTINGS
- typebase.css
シリーズ
- Hello Sketch
- Sketch 3を使いこなすためリンクやメモ
- 複数のHexからカラーパレットを自動生成するSketch 3プラグイン「Swatches」
- Sketch 3でマテリアルデザインベースのオレオレアイコンデザインテンプレートを作ってみた
- Sketch 3でピクセルスナップ(Round)を制御する
- iOSデバイスでデザインをチェックできるSketch MirrorやSkala Previewとか
- Modular ScaleとVertical Rhythmを使ったタイポグラフィとレイアウト
- Sketch 3.3 でできるようになったこと
- Sketch 3のページ・レイヤーを自在に操るショートカット