Hello Sketch 3 シリーズHello Sketch
はじめに
今までPhotoshopでデザインしてきましたが、今のトレンドを考えるとSketchの方が使い勝手が良く習得する価値が十分にあるなと思ったのでSketchを使って見ることにしました。今更ですけどね(笑)
今回はHello Sketchということで、機能と画面の要素について勉強します。
Sketchとは
Sketchは簡単に言うとFireworksやIllustratorのようなデザインツールです。Web/App向けに特化した機能を持っています。Windowsのバージョンはなく、MacOS専用です。
Sketch gives you the power, flexibility and speed you always wanted in a lightweight and easy-to-use package. Finally you can focus on what you do best: Design.
Sketchの機能
- ベクターとピクセルのサポート
- ピクセルスナップ
- ピクセルズーム
- 美しいテキスト
- インスペクタによるプロパティ制御
- ダイナミックプロパティ
- レイヤースタイルの作成・適用
- 複数の塗りと線
- ダイナミックブラー(ぼかし)
- エレメント単体での書き出し(エクスポート)
- エレメントの再利用
- シンボル
- レイヤースタイル
- テキストスタイル
- ページとアートボード
- グリッドとグリッドツール
- ビットマップ編集
- エクスポート
- スライスレイヤー(表示・非表示)
- マルチスケール書き出し
- 選択できるファイルタイプ
- レイヤー・グループ毎のエクスポート
- レイヤーの画面外ドラッグで個別書き出し
- CSS Style書き出し
- プリント
- ネイティブサポート
- 速くて軽い
- オートセーブ・バージョン管理
- iCloud対応
- iOS端末でプレビュー
- ライブプレビュー
- スワイプによるアートボードの遷移
- マルチデバイス対応
- プラグイン
使っていて少し気になったのはシンボルをエクスポートできないことですね。
Sketch 3の価格
$ 99.99とけして安くはないですが、買い切りですからPhotoshopよりは手軽に利用できそうです。フリートライアルも可能です。
SketchのUI
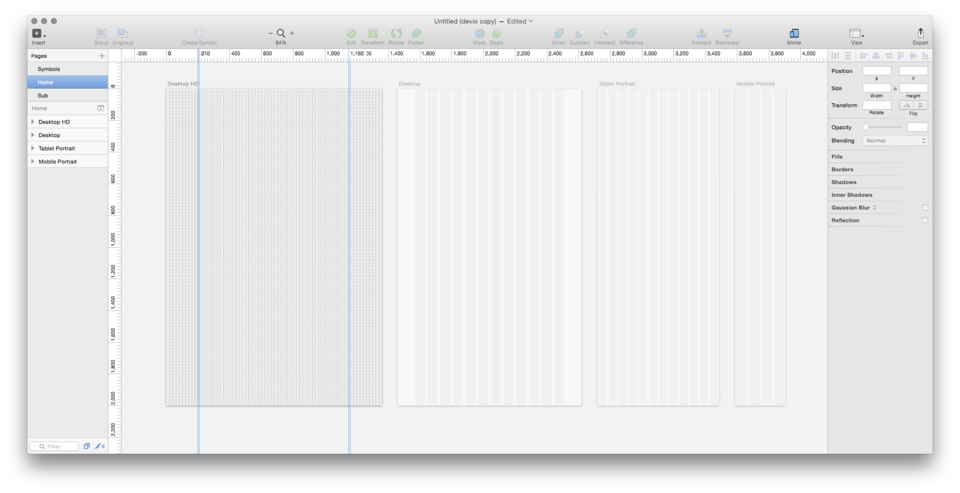
Sketchはファイル毎にウィンドウが分かれます。
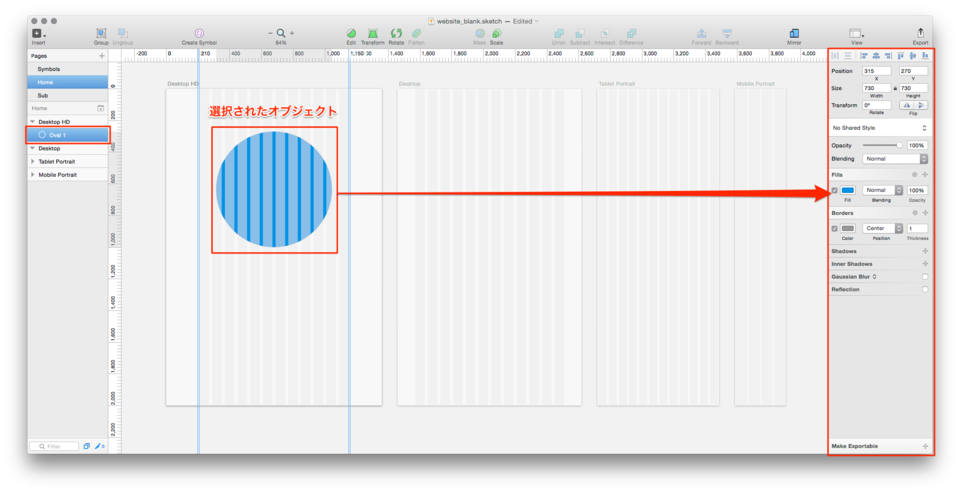
基本的な機能を使ったUIはこんな感じ。クリックで拡大できます(ディスプレイサイズが大きければ)。
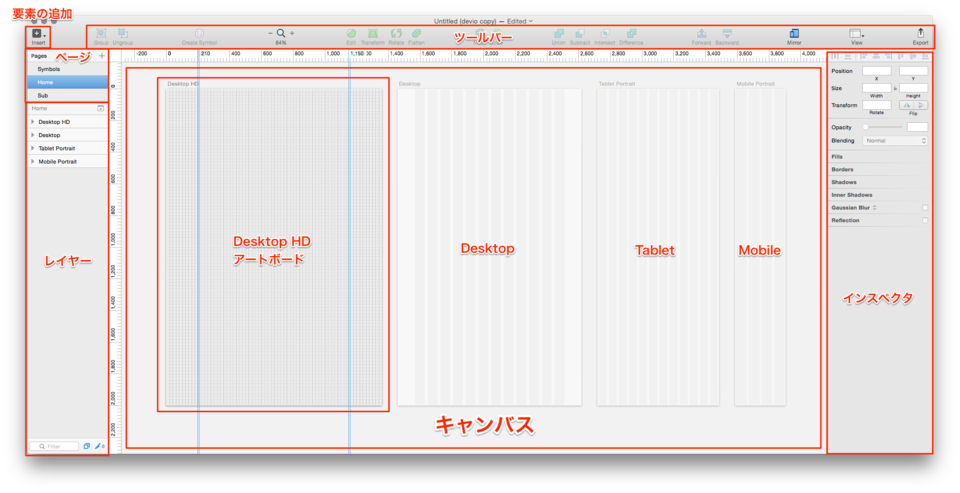
このUIに注釈をいれるとこうなります。
ページやレイヤー、アートボードの概念はIllustratorに近いですね。
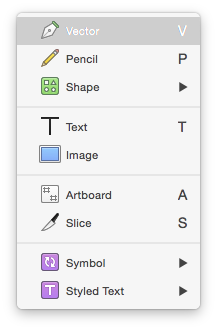
要素の追加
Shapeやテキストなどをキャンバスに追加するには左上のInsertから選択します。 PhotoshopやIllustratorのようなツールバーはありません。

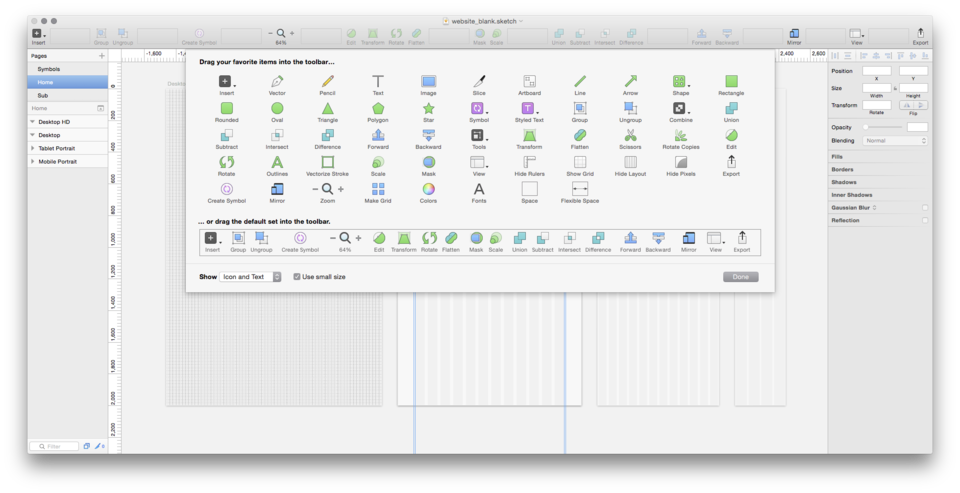
ツールバー
Sketchのツールバーは項目の並べ替えや表示・非表示が自由に行えます。ツールバーをカスタマイズするにはViewメニューのCustomize Toolbar…を選択します。

インスペクタ
スタイルなどのプロパティを制御するインスペクタは、選択しているオブジェクトに合わせて項目が変化します。

アートボード毎のグリッド・ガイド・レイアウト
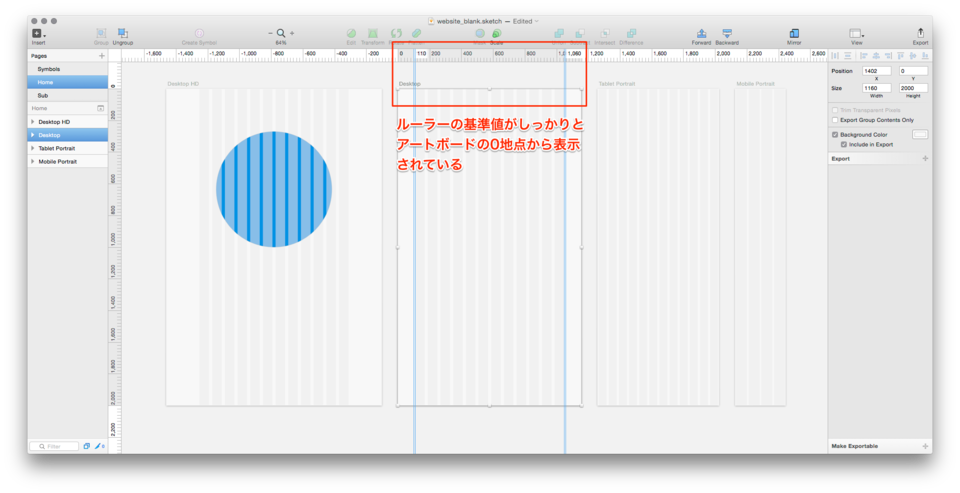
Sketchのグリッドやガイドはアートボード毎に独立しています。ルーラーもアートボードの位置に合わせて基準値が切り替わるため、サイズの計算が楽です。

グリッドやレイアウトグリッドも同様にアートボード毎に設定ができ、表示・非表示もアートボード毎に保存されます。すばらしい機能です。
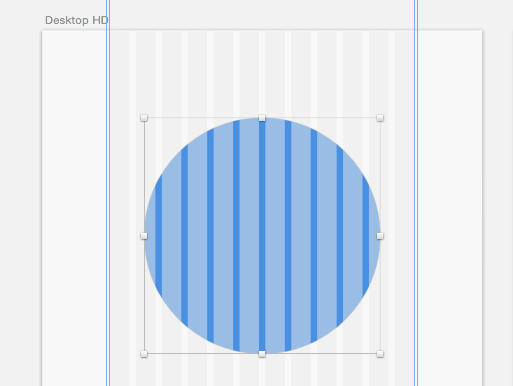
Photoshopで言うところのバウンディングボックス(Selection Handles)の表示
現在選択している要素を表すPhotoshopで言うところのバウンディングボックスがSelection Handlesです。これもデフォルトではオフになっていますが、Viewメニューから表示・非表示を切り替えられます。

レイヤーリストフィルター
レイヤーリストに含まれるレイヤーだけを表示したり、逆にスライスのみを表示することもできます。また、レイヤー名でフィルタリングも可能です。

UIについてはこれくらい理解しておけばあとは使いながら覚えられると思います。
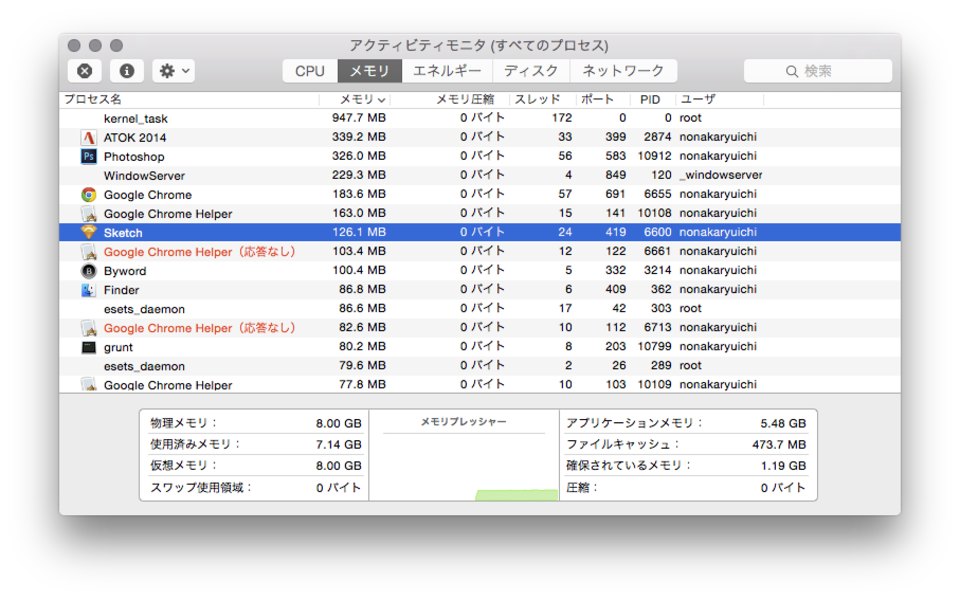
メモリの使用率
軽くて速いとうたっているだけあって、メモリの使用率は低めです。何もオブジェクトを置いていない新規ファイルを開いたPhotoshopのメモリは326.0MBなのに対して、Sketchは126.1MBです。もう少し使い込んでみて、メモリサイズがどうなるかですね。

チェックしておきたいドキュメント
あとは、ドキュメントやショートカット一覧をチェック。
今回はここまで。
次回ショートカットや書き出しについて書くかもしれません。
シリーズ
- Hello Sketch
- Sketch 3を使いこなすためリンクやメモ
- 複数のHexからカラーパレットを自動生成するSketch 3プラグイン「Swatches」
- Sketch 3でマテリアルデザインベースのオレオレアイコンデザインテンプレートを作ってみた
- Sketch 3でピクセルスナップ(Round)を制御する
- iOSデバイスでデザインをチェックできるSketch MirrorやSkala Previewとか
- Modular ScaleとVertical Rhythmを使ったタイポグラフィとレイアウト
- Sketch 3.3 でできるようになったこと
- Sketch 3のページ・レイヤーを自在に操るショートカット