Hello Sketch 3 シリーズiOSデバイスでデザインをチェックできるSketch MirrorやSkala Previewとか
Sketch Mirror - Bohemian Coding(iOS)はSketchでデザインしているアートボードをiOS端末でライブプレビューできるアプリです。けっこう前からありますが使っていなかったので試してみました。2013年頃からあり特に大きな機能は追加されていませんが、Sketch 3.2で@3xに対応したようです。
利点としてはiPhone / iPadで対象のアートボードを操作なしでリロードしてくれるところでしょうか。スタンドに立てかけながら実物サイズでチェックできるのは良いと思います。最終的にはInVisionなんかに上げてレビューと修正を繰り返すと思うけど、デザイン時に常にライブプレビューしてチェックすることでよりデザインの精度を上げることができるかもしれません。
ダウンロード:Sketch Mirror - Bohemian Coding(iOS)
使い方
Sketch MirrorはSketch 3とiOS版(iPhone / iPad)のSketch Mirrorを用意します。加えてそれぞれの端末が同じWi-Fi上またはライトニングケーブルで繋がれていることが条件です。
まずは、適当にiPhoneアプリのサイズのアートボードを用意します。

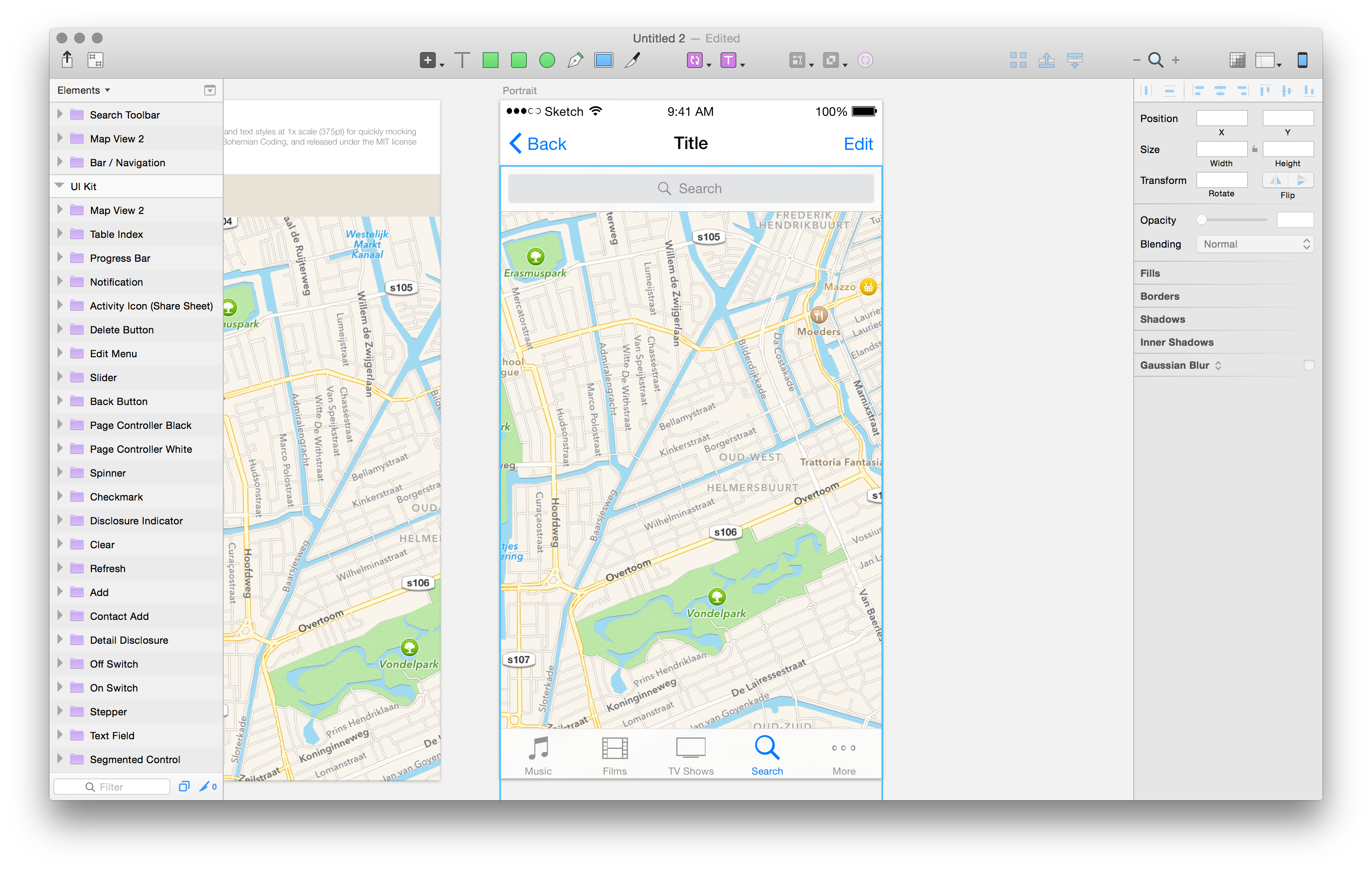
画面右上にあるデバイスアイコンがSketch Mirrorのアイコンです。このアイコンをクリックした時に表示される情報にSketch Mirrorとの接続情報になります。続けてSketch Mirrorを起動します。

接続準備中の場合に上のような画面となり、接続できると下記のようにアートボードが表示されます。アートボードはスワイプしたりタップ時に表示されるメニューから切り替え可能です。また、ダブルタップで縦か横がフィットするまで拡大します。

ピンチイン・アウトもできるのでWebサイトのデザイン時にも使えそうです。Evernoteが販売しているスタンド類に立てかけて使いたいですね。
Apple WatchのデザインにSketch Mirrorは使えるのか
Designing for Apple Watchで紹介されていますがiPhoneのppiとApple Watchのppiは微妙に違い完全な再現はできないそうです。ただ、たいした違いではないので実際のサイズ感を把握したりするのには十分使えると思います。
Previewing with Sketch Mirror is not entirely the same. The iPhone (4, 5 and 6) has a ppi (Points Per Inch) of 326, while the Apple Watch has a 332ppi. The difference is minor. Because of down-sampling you can’t preview the Apple Watch accurately on an iPhone 6 Plus by default.
Skala Preview
Sketch Mirror以外にもライブプレビューを目的としたアプリにSkala Previewがあります。こちらはiOS / Android 両対応しており、ファイルやクリップボード経由でファイルをプレビューしたり、カラーブレンディングテストが行えるのが特徴。Photoshop向けに作られているようですがSketch 3で使いたい場合はSketch Previewというプラグインを入れることで連携できます。ちなみにアプリは無料です。
Skala Previewはそのうち試して見たいと思います。
今回はここまで。
シリーズ
- Hello Sketch
- Sketch 3を使いこなすためリンクやメモ
- 複数のHexからカラーパレットを自動生成するSketch 3プラグイン「Swatches」
- Sketch 3でマテリアルデザインベースのオレオレアイコンデザインテンプレートを作ってみた
- Sketch 3でピクセルスナップ(Round)を制御する
- iOSデバイスでデザインをチェックできるSketch MirrorやSkala Previewとか
- Modular ScaleとVertical Rhythmを使ったタイポグラフィとレイアウト
- Sketch 3.3 でできるようになったこと
- Sketch 3のページ・レイヤーを自在に操るショートカット