Hello Sketch 3 シリーズSketch 3を使いこなすためリンクやメモ
はじめに
前回の記事「Hello Sketch」でSketch 3の基本機能について紹介しました。あの記事では触れていないカスタムショートカットやプラグイン、Grunt / Gulpとの連携について簡単にまとめました。
チュートリアル
初期設定
KOMORI MASAAKIさんが書かれているSketch 3 Book for Beginner: Sketchの初期設定に詳しく書かれています。
ショートカット
Sketch 3のショートカットは7つに分けられます。
| 分類 | 内容 |
|---|---|
| Insert | アートボードやスライス、シェイプなどの挿入 |
| Type | タイポグラフィ |
| Canvas View | ズームやルーラー、グリッド、レイアウトガイドなどの操作 |
| Window | レイヤーパネルやインスペクタなどの表示・非表示 |
| Editing Sharps | シェイプの操作 |
| Editing Layers | レイヤーの操作 |
| Arranging Layers, Groups and Artboards | レイヤーパネル上のレイヤーやアートボードの操作 |
よく利用するInsert系ショートカット
Insert系は頭文字をショートカットにしているので覚えなくてもすぐに使える(角丸長方形だけ例外)。詳しいショートカットはSketch Shortcutsがおすすめで、ここでは一部抜粋して日本語化しています。
| 内容 | ショートカットキー |
|---|---|
| 新規アートボード | A |
| 長方形 | R |
| 角丸長方形 | U |
| 楕円 | O |
| ベクター | V |
| テキスト | T |
よく利用するTypo系ショートカット
| 内容 | ショートカットキー |
|---|---|
| ボールド | Cmd + B |
| フォントサイズ+ | Alt + Cmd (+) + |
| フォントサイズ− | Alt + Cmd (+) – |
| フォント変更 | Change FontCmd + T |
| アウトライン化 | Shift + Cmd + O |
| 左寄せ | Align LeftCmd + Shift + { |
| 中央寄せ | Cmd + Shift + |
| 右寄せ | Cmd + Shift + } |
よく利用するCanvas View系ショートカット
| 内容 | ショートカットキー |
|---|---|
| ズーム+ | Cmd (+) + |
| ズーム− | Cmd (+) - |
| 指定場所をズーム+ | Z + クリック(または範囲選択) |
| ズーム− | Z + Alt + クリック(または範囲選択) |
| ルーラーの表示・非表示 | Control + R |
| グリッドの表示・非表示 | Control + G |
| レイヤーガイドの表示・非表示 | Control + L |
| セレクションハンドルの表示・非表示 | Control + H |
よく利用するWindow系ショートカット
| 内容 | ショートカットキー |
|---|---|
| レイヤーリストの表示・非表示 | Alt + Cmd + 1 |
| インスペクタの表示・非表示 | Alt + Cmd + 2 |
| レイヤーリスト、インスペクタの表示・非表示 | Alt + Cmd + 3 |
| ツールバーの表示・非表示 | Alt + Cmd + T |
よく利用するEditing Sharps系ショートカット
| 内容 | ショートカットキー |
|---|---|
| 選択されたシェイプの結合 | Alt + Cmd + U |
| 重なったシェイプで下のシェイプを切り抜く | Alt + Cmd + S |
| シェイプの重なり以外を除外 | Alt + Cmd + I |
| シェイプの重なり部分を除外 | Alt + Cmd + X |
| オブジェクトのリサイズ | (Shift) + Cmd + Arrows |
| ベクターポイントスタイルの変更 | 1, 2, 3, 4 |
よく利用するEditing Layers系ショートカット
| 内容 | ショートカットキー |
|---|---|
| 選択されたレイヤーとマウスオーバーしたレイヤーの距離を表示する | Alt |
| グループ内のレイヤーも含めて選択されたレイヤーとマウスオーバーしたレイヤーの距離を表示する | Alt + Cmd |
| レイヤーの複製 | Alt + ドラッグ |
| レイヤーの複製(リピート) | Cmd + D |
| レイヤースタイルのコピー | Alt + Cmd + C |
| レイヤースタイルのペースト | Alt + Cmd + V |
よく利用するArranging Layers, Groups and Artboards系ショートカット
| 内容 | ショートカットキー |
|---|---|
| レイヤーを前面に移動 | Alt + Cmd + ↑ |
| レイヤーを背面に移動 | Alt + Cmd + ↓ |
| レイヤーを最前面に移動 | Control + Alt + Cmd + ↑ |
| レイヤーを最背面に移動 | Control + Alt + Cmd + ↓ |
| レイヤー名の変更 | RenameCmd + R |
| グループ化 | Cmd + G |
| グループ化解除 | Shift + Cmd + G |
| 次のレイヤーへ移動 | Tab |
| 前のレイヤーへ移動 | Shift + Tab |
| 親グループ、親アートボードへ移動 | Esc |
カスタムショートカット
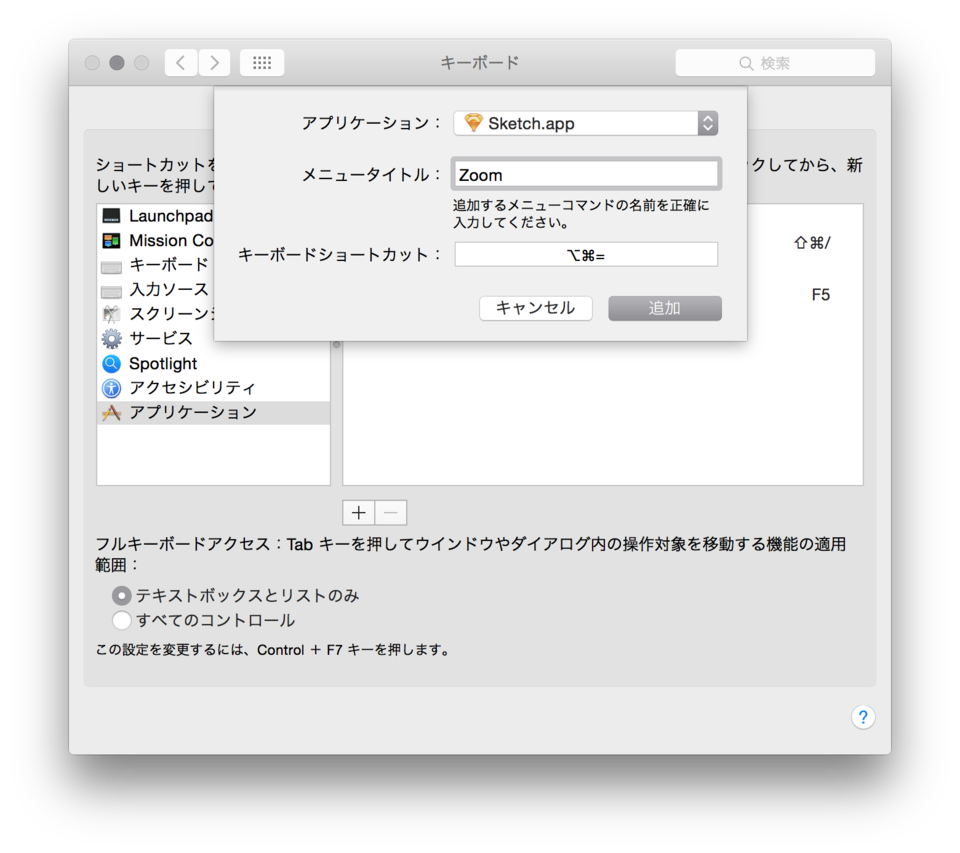
環境設定のキーボード設定、アプリケーションでSketch 3を選択し、メニュー名を指定してショートカットを作成できます。例えばWindowを最大化するショートカットを作る場合、メニューのWindow→Zoomの機能を使います。
- アプリケーション:Sketch.app
- メニュータイトル:Zoom
- キーボードショートカット:Alt + Cmd (+) +

テンプレート
Sketch 3はiOS UI / iOS App Icon / Mac App Icon / Web Design のテンプレートを内包しています。FileメニューのNew From Templateから選択できます。
シンボルの共有
シンボルは.sketchファイルに紐付いて保存されています。シンボルの元データがなければ他のファイルに共有することができません。プラグインで共有できるようなものがあれば便利なんですが…
その他のテンプレートやシンボル
プラグイン
- Sketch Toolbox
- Sketch Commands
- Sketch Plugin Directory
- こもりさんがインストールしているプラグイン
- Awesome Sketch Plugins
- Sketch Measure
- Dynamic button plugin for Sketch.app
プラグインの開発について
[Sketch 3 プラグインのSketch Plugin についての要約とメモ。あるいは Sketch Plugin の始め方。
Grunt / Gulpとの連携
Grunt / Gulpのモジュールを使って、タスクランナーからエクスポートを制御できるようです。これができると書き出し処理の自動化が行え、デザイン→コーディングの効率が格段に上がります。
とりあえずここまで。
何かあればまた追記します。
シリーズ
- Hello Sketch
- Sketch 3を使いこなすためリンクやメモ
- 複数のHexからカラーパレットを自動生成するSketch 3プラグイン「Swatches」
- Sketch 3でマテリアルデザインベースのオレオレアイコンデザインテンプレートを作ってみた
- Sketch 3でピクセルスナップ(Round)を制御する
- iOSデバイスでデザインをチェックできるSketch MirrorやSkala Previewとか
- Modular ScaleとVertical Rhythmを使ったタイポグラフィとレイアウト
- Sketch 3.3 でできるようになったこと
- Sketch 3のページ・レイヤーを自在に操るショートカット