2014年のブログアクセスを振り返る
新年明けましておめでとうございます。
しがないブログですが今年もどうぞよろしくお願いします。2014年8月1日からこのブログをスタートしたわけですが4ヶ月間で74本(18.5/月)の記事を書き続けることができました。何度か立ち上げては書かなくなってしまっていたブログですが、この流れなら今年も書き続けていける気がします。
年末年始は記事を書かずにソースのリファクタリングをやって2015年、より記事を書けるよう準備をしてきたわけですが、どのぐらいアクセスに変化があったのか振り返りつつ今年はどうしようか思いにふけってみようと思います。
アクセス数
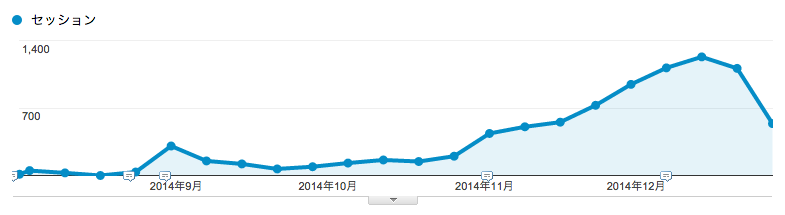
まずはアクセス数。0だったアクセスも4ヶ月間でこれくらいの数字にはなりました。12月のピーク時で100~200セッション/日です。

| 項目 | 値 |
|---|---|
| ユーザー数 | 6,165 |
| セッション | 8,660 |
| ページビュー | 17,686 |
| 平均滞在時間 | 02:09 |
ソーシャルからの流入
| 項目 | セッション | ユーザー |
|---|---|---|
| 236 | 82 | |
| 157 | 100 | |
| はてブ | 115 | 104 |
| Disqus | 37 | 20 |
| 19 | 13 | |
| Google+ | 17 | 6 |
フィードの購読者数
チェックできるのがこの2つのサービスしかありませんが、4ヶ月で15人。できる限り有益な情報を書いていきたいですね。
| 項目 | ユーザー |
|---|---|
| feedly | 13 |
| Livedoor Reader | 2 |
検索クエリ
検索クエリ数も順調に増えていますが、クリック数につながっていないところが課題ですね。詳しく掲載はしませんが、平均掲載順位の高いキーワードとしてvccw, wget, nodebrew, bywordなどがあります。

集客方法
特に集客には力をいれていませんが主にこんなことをやっていました。
- Web Master Toolsへのサイトマップ・RSSフィードの登録
- ソーシャルサービス上にリンクを設ける
- Developers.IOへ記事を転載
- アドベントカレンダー 2014
- Web Master Toolsの検索順位をチェックして1ページ目に表示されそうなキーワードの記事を書く
- 3,4日に1回は記事を書く
この中でも立ち上げ当初から重要視していたのはGoogleの検索結果の表示順位です。表示順位はWeb Master Toolsでチェックできます。検索結果の表示順位を上げるためにサイトマップとRSSフィードをWeb Master Toolsに登録しておき、中身のある記事を頻繁に公開してきました。
PVの多かった記事
PVの多かった記事はまだまだ検索エンジンからの流入に依存しているためか検索結果上位のキーワードに該当した記事が目立っています。
今年の目標
jekyllとGruntをベースに調整を繰り返しながら記事を書く週間と環境は構築できたので今年は全デバイス向けのデザインとCSS3のアニメーション、NginxやRuby / Ruby on Railsに加えて最後に少しだけiPhoneアプリに手を出してみたいですね。あとはサイトの運用に必要なアクセス解析の知識も副次的に身につけていきたいと思います。
以上、改めて今年もよろしくお願いいたします。