Web解析 シリーズカスタムディメンションを使ってGoogle Analyticsに記事の執筆者やカテゴリーを付加する
はじめに
今回はGoogle Analyticsを使って複数人で運用しているブログで誰が書いた記事なのか、どのカテゴリの記事が読まれているのかなど判別するための属性(カスタムディメンション)を追加する方法について紹介します。Google Tag Managerは設定方法が複雑なので次回紹介します。
ディメンションとは
Google Analyticsでよく目にするワードですね。引用しますが、詳しくはこちら「DIMENSIONS AND METRICS ディメンションと指標」に書かれています。
ディメンションは、値が変動するあるオブジェクトの属性または特性です。たとえば、地理的な位置のディメンションなら「緯度」、「経度」、「都市名」などが考えられます。「都市名」ディメンションの値は、「サンフランシスコ」、「ベルリン」、「シンガポール」などです。
「ブラウザ」、「離脱ページ」、「スクリーン数」、「セッション時間」といったディメンションは、Google アナリティクスにデフォルトで表示されます。ディメンションはすべてのレポートに表示されますが、どのディメンションが表示されるかはレポートによって異なります。ディメンションは、データの整理、分割表示、分析に役立ててください。レポートによっては、ディメンションを追加、削除して、さまざまな角度からデータを見ることもできます。
Google Analytics側で予め指定された属性ということですね。
カスタムディメンションとは
デフォルトのディメンションでは補えない独自の属性を追加できる機能がカスタムディメンションです。
カスタム ディメンションとカスタム指標はアナリティクス アカウントのデフォルトのディメンションと指標とほとんど同一ですが、自分で作成するという点で異なります。Google アナリティクスで自動的にトラッキングされないデータを収集、解析するために使用できます。
カスタムディメンションの制限
便利そうに見えるカスタムディメンションですが、使える数に限りがあります。無料版では1つのプロパティについき20個までしか設定できません。ちなみにプレミアムアカウント(月100万)であれば200個まで設定できます。
Google Analyticsでカスタムディメンションを作る
Google Analyticsの場合はアナリティクス設定のプロパティ→カスタム定義→カスタムディメンションから「新しいカスタムディメンション」を作成します。

カスタムディメンションの設定
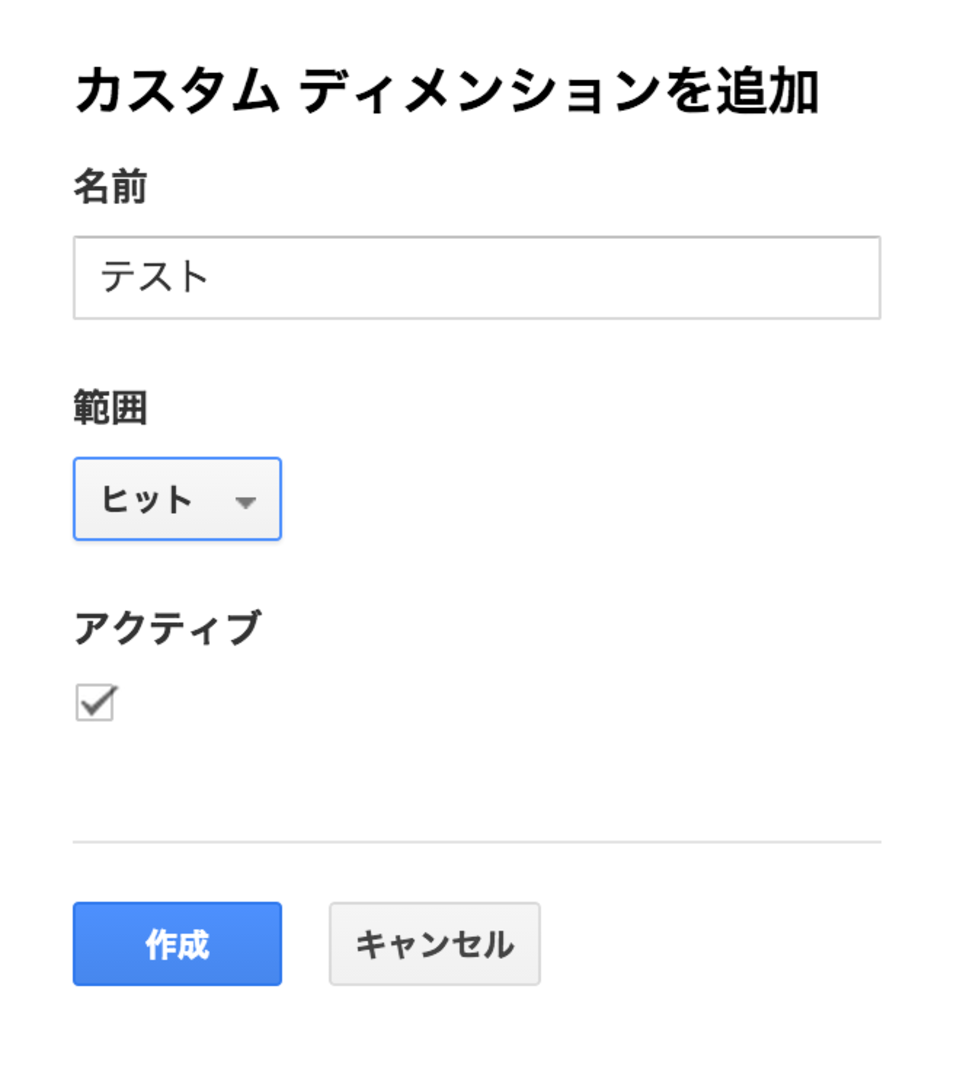
次にカスタムディメンションの情報を入力します。まずは執筆者の情報をページに負荷するよう設定します。

入力項目の値について
入力項目は3つしかないので簡単です。範囲の「ヒット」というワードだけあまり聞き慣れなかったので調べたところページと考えて良さそうです。
- 名前:ディメンションを表す名前
- 範囲
- ヒット: 値が設定された 1 回のヒットにのみ値が適用されます(ページ)
- セッション: 1 回のセッションのすべてのヒットに値が適用されます(訪問)
- ユーザー:現在と将来のセッションのすべてのヒットに値が適用されます(値が変わるか、カスタム ディメンションがアクティブでなくなるまで適用されます)
- 商品
- アクティブ:機能の有効・無効
値の設定が終わったら登録ボタンを押します。登録が完了すると追記用のJavaScriptが表示されます。
var dimensionValue = 'SOME_DIMENSION_VALUE';
ga('set', 'dimension1', dimensionValue);
カスタムディメンションをサイトに設定する
先ほど生成されたJavaSciptのSOME_DIMENSION_VALUEに執筆者名を入れてGoogle Analyticsのタグに追記します。ユニバーサルアナリティクスが前提なので注意してください。
ページトラッキングに合わせてJavaScriptを調整する
前項でGoogle Analyticsが生成したコードをそのまま使うだけでは不十分です。ページトラッキング(analytics.js)にカスタムディメンションを付加させるためにga('send', 'pageview');の第3引数にカスタムディメンションを配列で設定します。
<script type="text/javascript">
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'XX-XXXX-X', 'auto');
ga('require', 'displayfeatures');
ga('send', 'pageview');
ga('send', 'pageview', {
'dimension1': 'nukos.kitchen'
});
</script>
これで設定は完了です。
データが反映されるのは、この指定を追加してからなのでもちろん過去の集計には付加されません。反映に時間もかかる場合があるので、1日ぐらいはかかる可能性があると思っておきましょう。
カスタムディメンションを使った分析
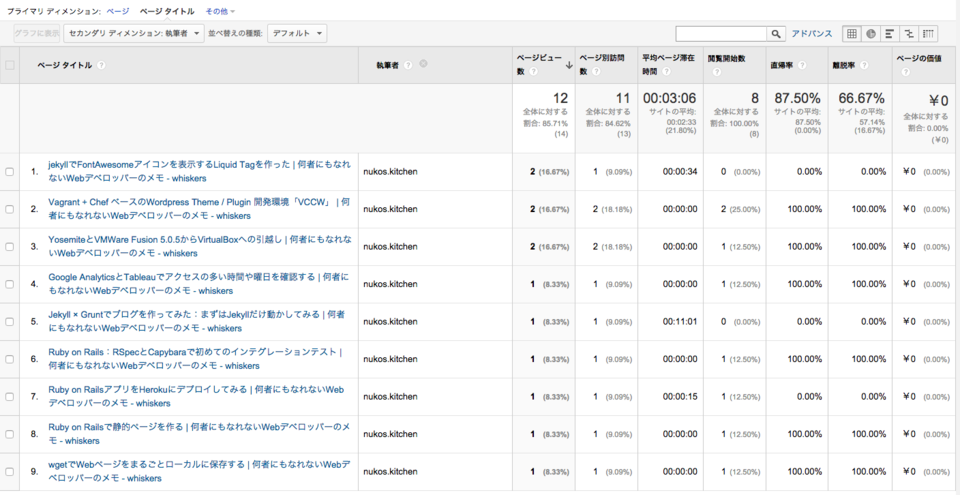
データが取れているか確認してみましょう。例えばレポートの行動→サイトコンテンツ→すべてのページでセカンダリディメンションをカスタムディメンションの執筆者に設定します。するとこんな感じでその記事の執筆者を表示できます。

また、カスタムレポートを作ることで、執筆者別のPVランキング等も簡単に作れるようになります。

カスタムディメンションが使えるようになると分析の幅が一気に広がりますね。色々応用の利く機能なので、賢く使っていきたいものです。
今回はここまで。次回はこのカスタムディメンションをGoogle Tag Managerで管理してみたいと思います。
参考サイト
- アナリティクスヘルプセンター
- analytics.js のフィールドに関するリファレンス
- カスタム ディメンションとカスタム指標 - 機能のリファレンス
- リファレンス - ウェブサイトの完全アップグレード: Google タグマネージャを使用する場合
- タグ、ルール、マクロ、およびデータ レイヤー
- Google Tag ManagerのdataLayerについて
シリーズ
- Googleが提供するWeb分析ツールで何ができるのか
- Google Analyticsで必要な情報をまとめたレポートを毎日配信する
- Google AnalyticsとTableauでアクセスの多い時間や曜日を確認する
- カスタムディメンションを使ってGoogle Analyticsに記事の執筆者やカテゴリーを付加する
- Google AdsenseとGoogle Analyticsの連携とツールを試したメモ